目次
はじめに
UI Toolkitを使用した際につまづいたので、その時の対処方法を残しておきます。
状況
- 既存プロジェクト(Unity2022)をUnity6に移行した。
- 新たにUI Toolkitを使おうとしたらボタンやテキストがGame viewに表示されない。
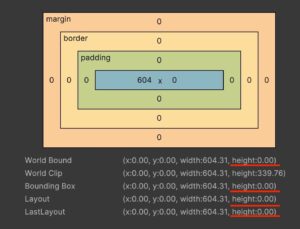
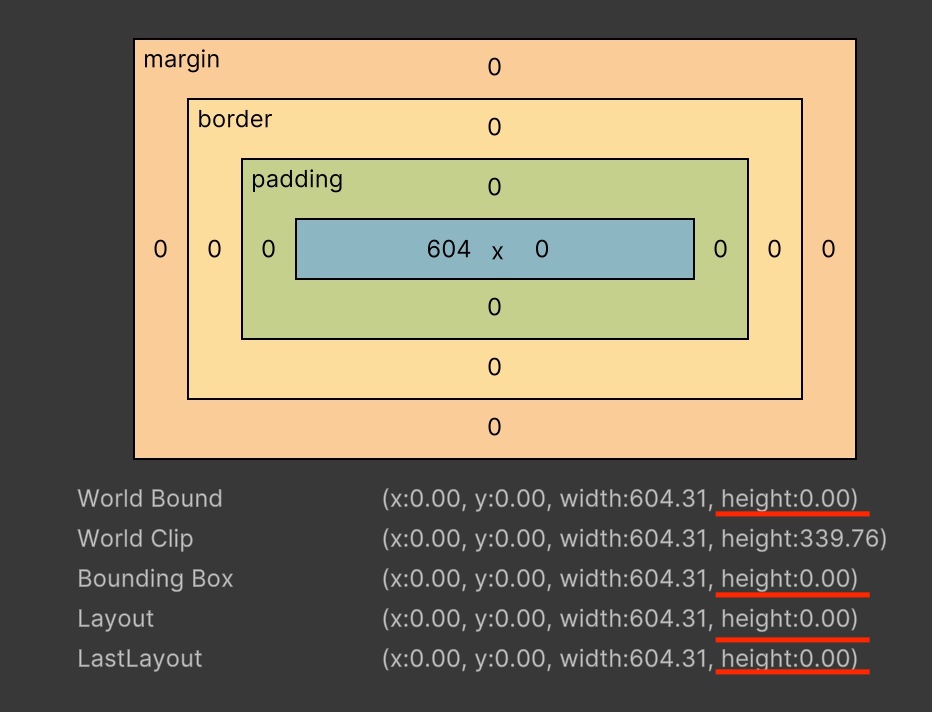
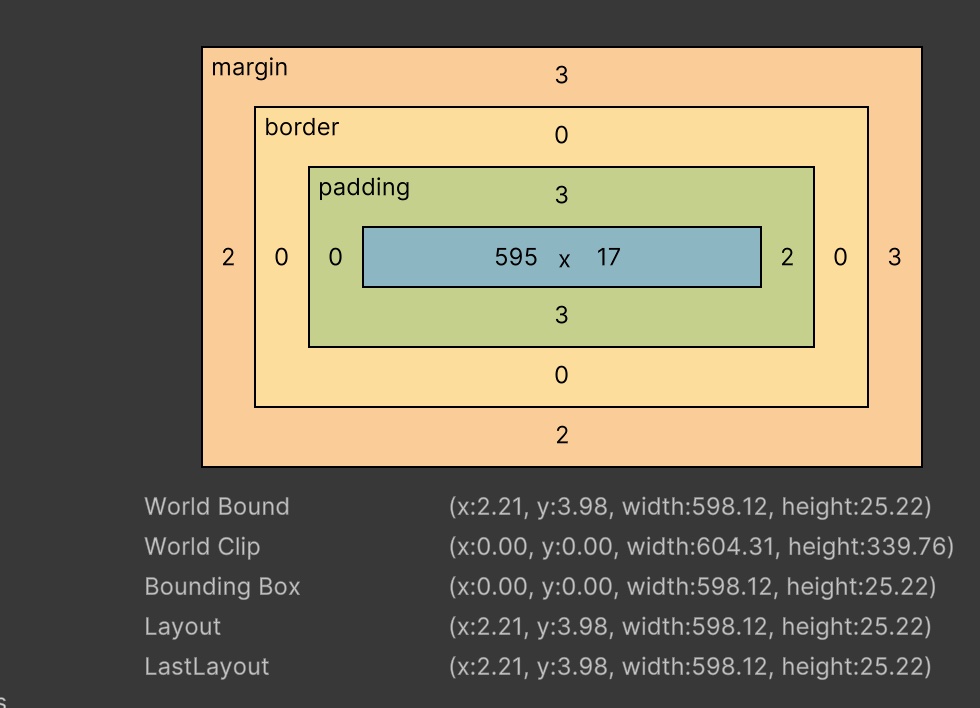
- UI Builderを見るとheight:0.00となっていた。

原因と対処方法
どうやら、UI Toolkitを扱う際に最初に作成されるはずのUnityDefaultRuntimeTheme.tssファイルが何かの不具合で、移行プロジェクトで作成されなかったのが原因のようでした。 新規でプロジェクトを作り、そこでUnityDefaultRuntimeTheme.tssファイルを作成し、移行プロジェクトに持っていき、該当箇所へアサインすることで解決しました。
追記:
プロジェクトで「Starter Assets」というUnity公式アセットを使っていたのですが、その中の「TouchScreenInputDefaultStyle」という.tssファイルがデフォルトに割り当てられてしまい、最初にUnityDefaultRuntimeTheme.tssが作られなかったようです。
具体例
- Unity6のプロジェクトを新規で作成します。
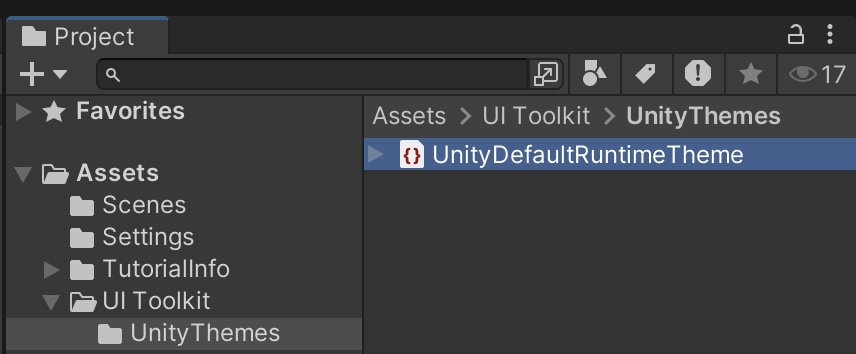
Assetsフォルダ内の任意の場所で右クリック>Create>UI ToolkitからPanel Settings Assetを作成します。- すると、同時に
UI Toolkit>UnityThemesフォルダ内にUnityDefaultRuntimeTheme.tssが作られるので、これをエラーがあるプロジェクトのわかりやすいところへ移動またはコピペします。

- エラーのあるプロジェクトに戻って
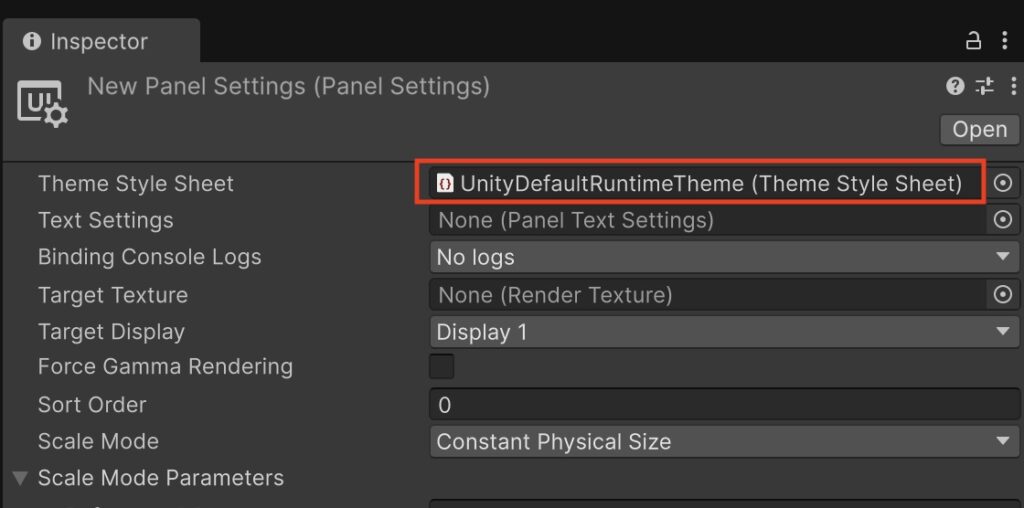
Panel Settings Assetを選択(無い場合は新規作成)して、InspectorウインドウのTheme Style Sheetに先ほど持ってきたUnityDefaultRuntimeTheme.tssをアサインします。

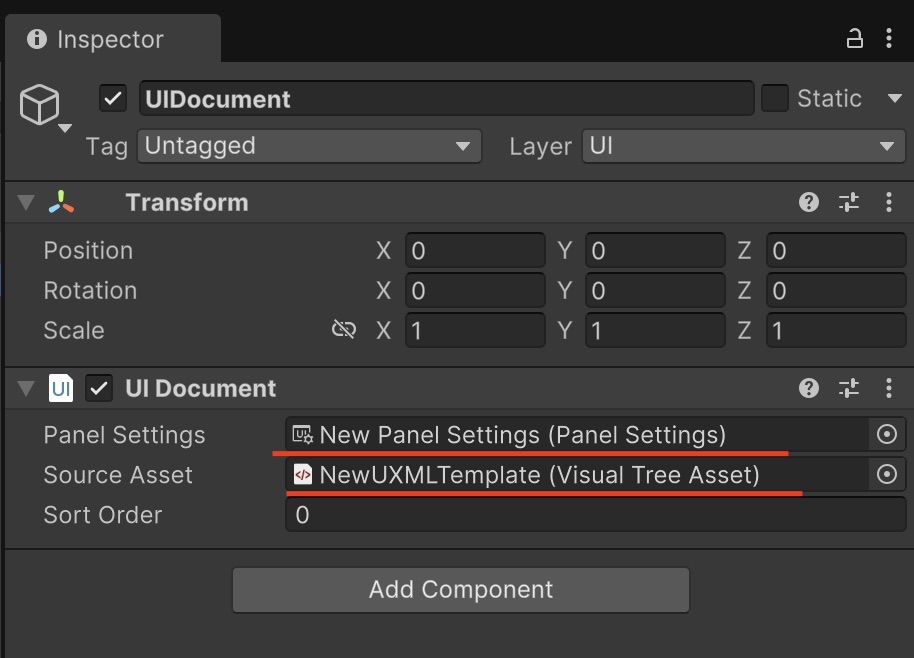
Hierarchy>右クリック>UI ToolkitでUI Documentを作成してPanel Settingsに設定したPanel Settings Assetを登録します。またSource Assetには任意の.uxmlファイルをアサインします。

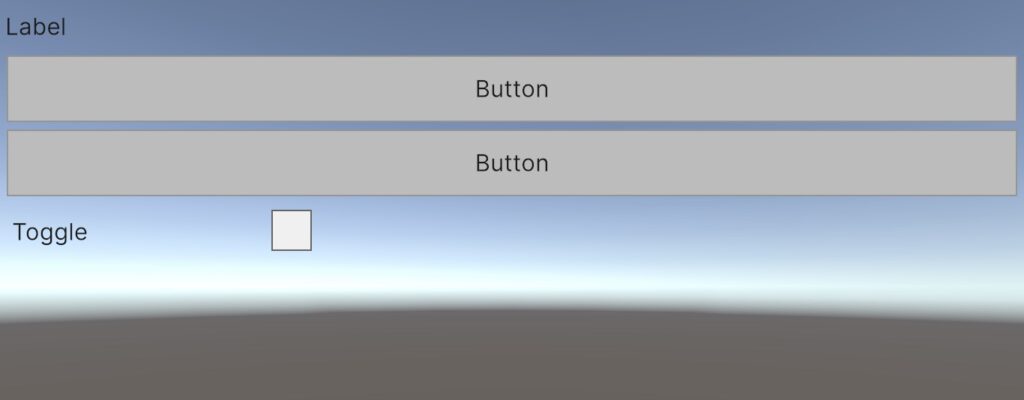
問題なければ、UI Builderで編集したボタンやテキストがGame viewに表示されるはずです。

UI Builderのheightにも数値が反映されました。

以上、参考になれば幸いです。