はじめに
TextMeshProのよく使うタグをサンプルと合わせて一覧できるようにしておきます。
- Unity 2021.3.27
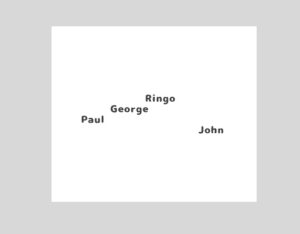
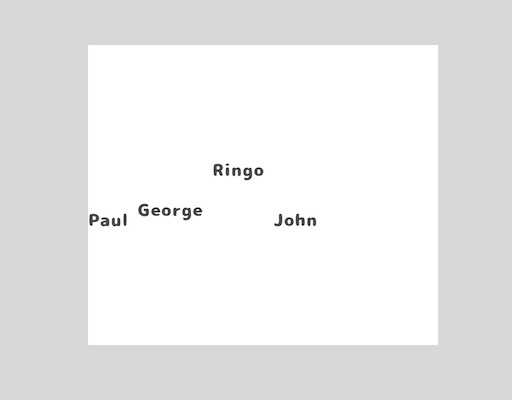
<align>
テキストの水平方向の配置を変更します。
<align="center">Ringo</align>
<align="center">George</align>
<align="left">Paul</align>
<align="right">John</align>
<allcaps> / <uppercase>
テキストを大文字に変換します。<allcaps> / <uppercase>は機能的に同じです。
<allcaps>john</allcaps>
<uppercase>paul</uppercase>
<alpha>
テキストの不透明度を変更します。16進数の値で動作します。
<alpha=#FF>FF <alpha=#CC>CC <alpha=#AA>AA <alpha=#88>88 <alpha=#66>66 <alpha=#44>44 <alpha=#22>22 <alpha=#00>00
<b>
テキストを太字にします。
Paul is busy.
<b>Paul is busy</b>.
<br>
強制的に改行します。
No Music<br>No Life
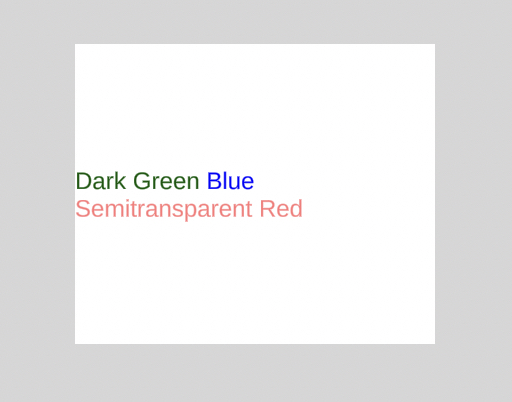
<color>
16進数<color=#FFFFFF>で色を指定します。アルファ値を定義したい場合は8桁<color=#FFFFFFFF>
<color=#005500>Dark Green <#0000FF>Blue <color=#FF000088>Semitransparent Red
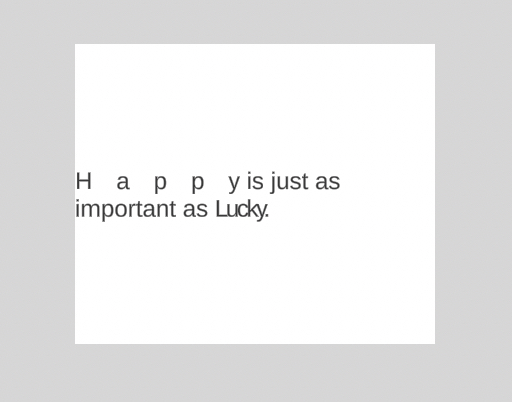
<cspace>
文字間隔を調整します。正の値で文字が広がり、負の値で狭まります。
<cspace=1em>Happy</cspace> is just as important as <cspace=-0.1em>Lucky.
<i>
テキストを斜体にします。
Giants <i>Tigers</i> Dragons
<indent>
水平方向の開始位置を制御します。
1. <indent=10%>Swallows</indent>
2. <indent=20%>BayStars</indent>
3. <indent=30%>Tigers</indent>
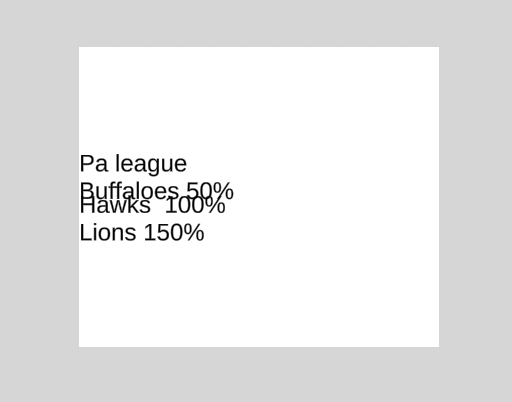
<line-height>
行間を制御します。
Pa league
<line-height=50%>Buffaloes 50%
<line-height=100%>Hawks 100%
<line-height=150%>Lions 150%
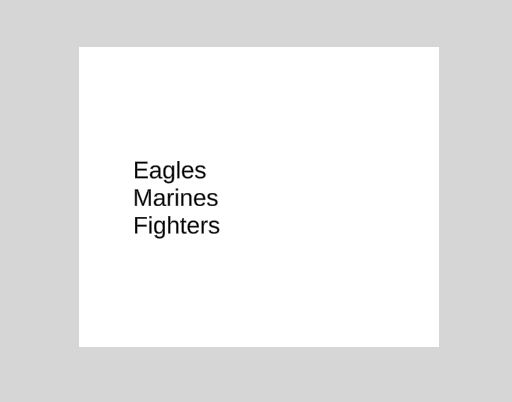
<line-indent>
直後および新しい行の開始前に水平方向にスペースを挿入します。
<line-indent=15%>Eagles
Marines
Fighters
<lowercase>
テキストを小文字に変換します。
<lowercase>Swallows VS BayStars</lowercase>
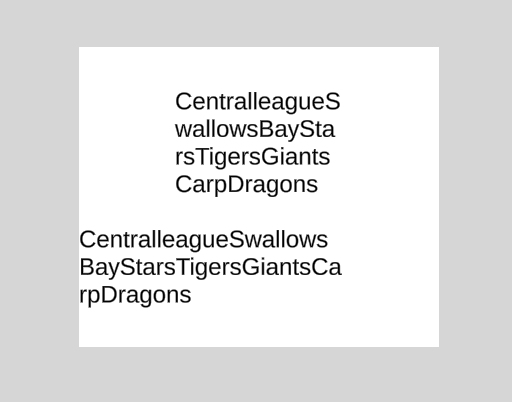
<margin>
テキストの左右の余白を増やします。左の余白だけを調整する場合は<margin-left> 、右の余白だけ調整する場合は<margin-right>。
<margin=4em>CentralleagueSwallowsBayStarsTigersGiantsCarpDragons</margin>
<margin-right=4em>CentralleagueSwallowsBayStarsTigersGiantsCarpDragons</margin>
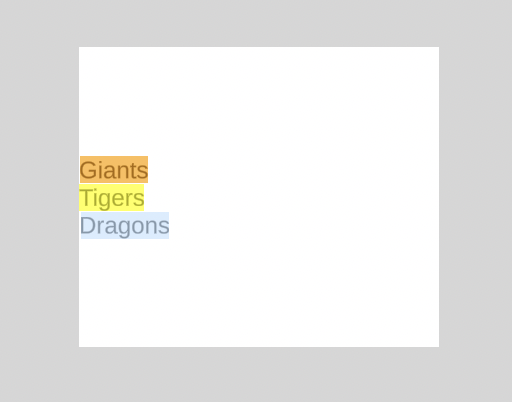
<mark>
テキストの上にオーバーレイを追加します。テキストの一部を強調したい時に使用します。
<mark=#FF9C00aa>Giants</mark>
<mark=#ffff00aa>Tigers</mark>
<mark=#C6E4FFaa>Dragons</mark>
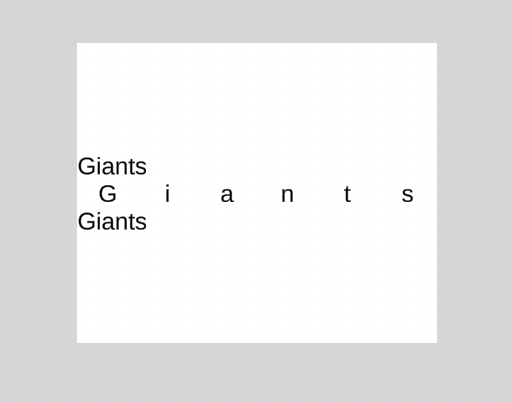
<mspace>
フォントの文字間隔を上書きして等幅フォントにすることができます。
Giants
<mspace=2.5em>Giants</mspace>
Giants
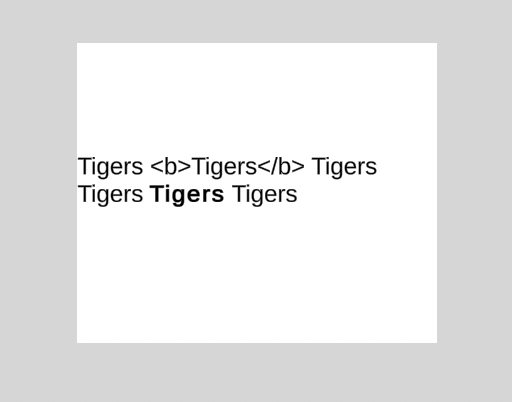
<noparse>
リッチテキストをオフにすることなくタグで無効にします。
Tigers <noparse><b>Tigers</b></noparse> Tigers
Tigers <b>Tigers</b> Tigers
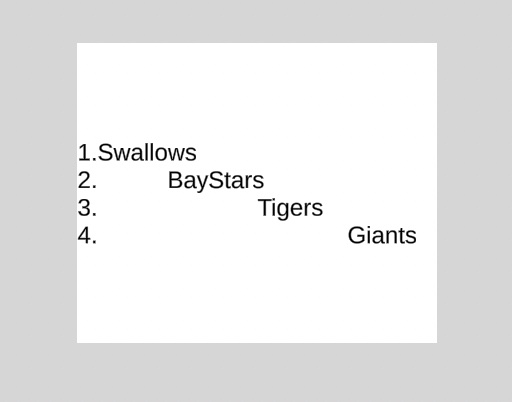
<pos>
水平方向の位置を制御することができます。
1.Swallows
2.<pos=25%>BayStars
3.<pos=50%>Tigers
4.<pos=75%>Giants
<rotate>
文字を回転させます。
AAA<rotate=-45>AAA<rotate=-90>AAA<rotate=-180>AAA
<s>
取り消し線を引きます。
Vocals by <s>Paul</s> John.
<size>
フォントサイズを調整します。(%で指定することもできます)
choshu <size=130%>Inoki <size=100>Andre
<smallcaps>
小文字と大文字のサイズを維持しつつ、小文字を大文字に変換します。<allcaps> / <uppercase>と似ていますが違います。
<smallcaps>John Paul George Ringo
<uppercase>John Paul George Ringo
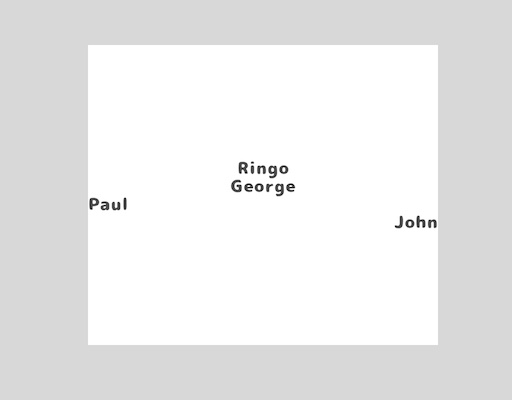
<space>
水平方向にオフセットします
<space=300> Ringo
<space=200>George
<space=100>Paul
<space=500>John
<sub>
下付き文字に変換します。
CO2
CO<sub>2
<sup>
上付き文字に変換します。
30m2
30m<sup>2
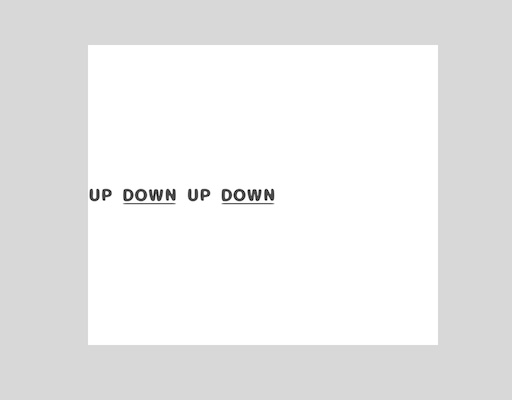
<u>
テキストに下線を引きます。
UP <u>DOWN</u> UP <u>DOWN</u>
<voffset>
縦、垂直方向にオフセットします。
Paul <voffset=20>George <voffset=100>Ringo </voffset>John
<width>
テキストの表示幅を変更します。
AAAAAAAAAAAAAAAAAAAAAAAAAAA
<width=200>AAAAAAAAAAAAAAAAAAAAAAA