目次
はじめに
Androidのアダプティブアイコンの対応がめんどうで、ずっと見ないふりしてたのですが、知人からカッコ悪いと言われたのをキッカケにちゃんと向き合ったところ、複雑なことはできませんが、Unityを使えば簡単だったので紹介します。


先にまとめると、アイコン用に画像を2枚(前面・背面)準備して配置するだけです。
手順
Background 背面画像を用意する
画像サイズはAndrod側の規定は432px〜ですが、Unity側でビルド時にリサイズしてくれるので1024pxなど使い勝手がいいサイズで1枚準備すれば大丈夫です。アルファチャンネルのない正方形の画像を用意します。

Foreground 前面画像を用意する
サイズは背面画像に合わせて、アルファチャンネル付きのPNGファイルを1枚用意します。
Unity側で丸くマスク抜きされるのでメイン部分の面積は全体の60%~70%に抑えておきます。

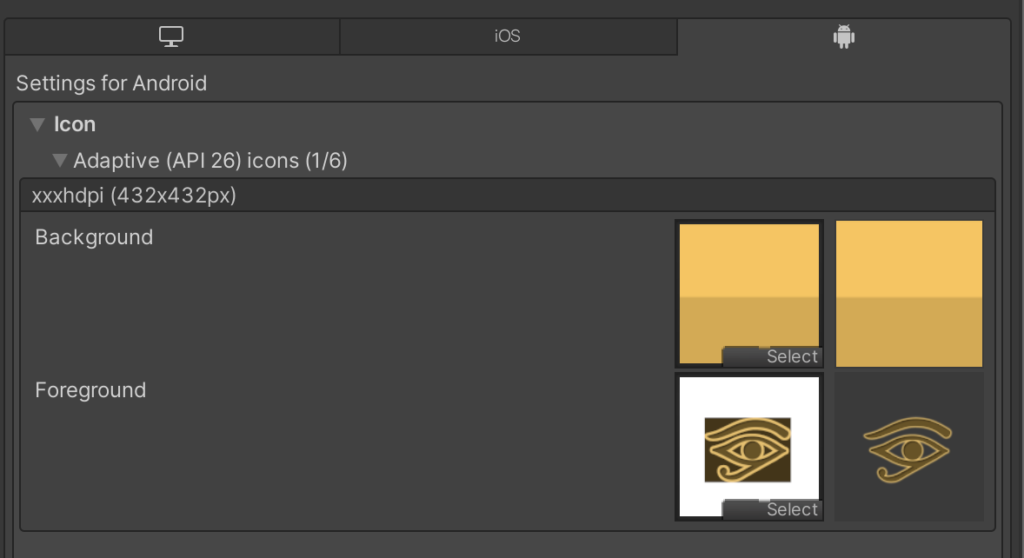
UnityのEdit>Project Settings>Player>Androidタブ>Icon>Adaptive icons でそれぞれの画像を配置します。

あとはビルドして端末で確認してみてください。
マスク抜きやリサイズはUnity側でやってくれます。


