はじめに
Game Package Registry (GPR) by Google が2021年5月19日でパッケージの提供を終了してしまったので、「.tgz」ファイルを使って「Firebase」や「In-App Review」のSDKを手動でインポートする方法です。「.unitypackage」でインポートするより管理が楽なのでオススメです。
手順
アーカイブサイトから必要な「.tgz」ファイルをダウンロードします。
アーカイブページの右上から言語選択ができますが「English」を選択することを推奨します。「日本語」にするとダウンロードできる最新バージョンが古い場合があります。
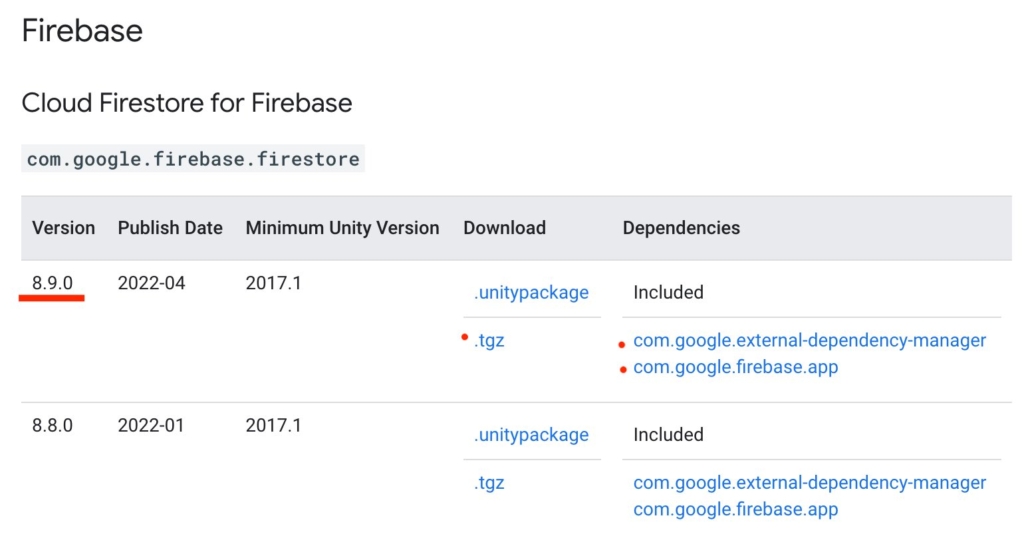
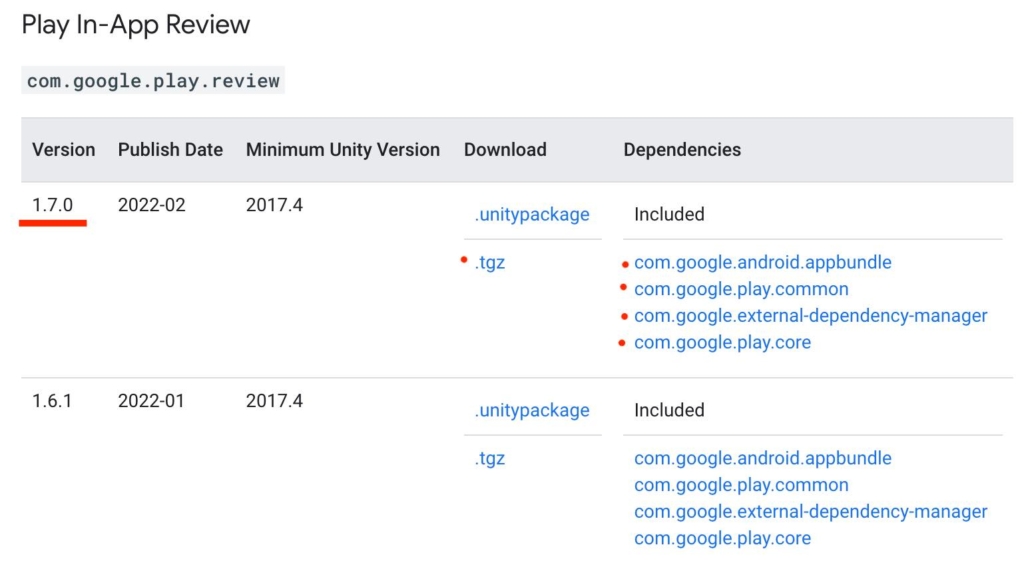
例として「Firebase」と「In-App Review」のSDKをダウンロードします。特に不都合なければ最新バージョンをダウンロードしてください。
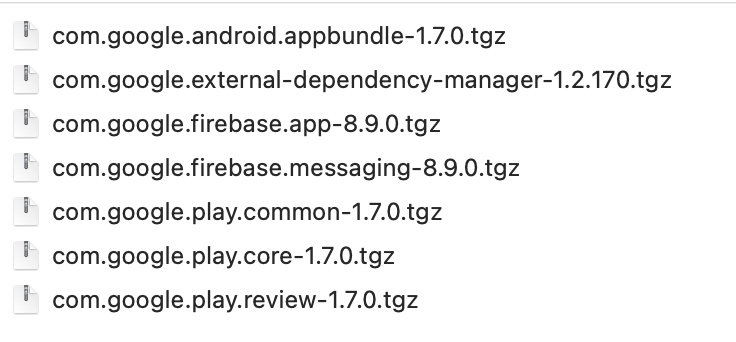
- 「.tgz」ファイルをダウンロードしてください。
- Dependenciesに記載されたファイルも必要なので一緒にダウンロードしてください。
- 「.unitypackage」はダウンロードする必要はありません。


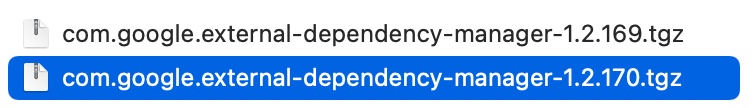
「com.google.external-dependency-manager」が被った場合はバージョンの高い方を残します(低い方は削除してください)

プロジェクト内に「GooglePackages」というフォルダを作成してそこへダウンロードした「.tgz」ファイルを収納します。
ちなみに収納フォルダはどこに作成しても良いです。説明の都合上、プロジェクト内に作成しています。

次にUnityにインポートする準備をします。プロジェクト内のPackagesフォルダ内のmanifest.jsonを開いて、下記を追記します。
{
"dependencies": {
...
"com.google.external-dependency-manager": "file:../GooglePackages/com.google.external-dependency-manager-1.2.170.tgz",
"com.google.android.appbundle": "file:../GooglePackages/com.google.android.appbundle-1.7.0.tgz",
"com.google.play.common": "file:../GooglePackages/com.google.play.common-1.7.0.tgz",
"com.google.play.core": "file:../GooglePackages/com.google.play.core-1.7.0.tgz",
"com.google.play.review": "file:../GooglePackages/com.google.play.review-1.7.0.tgz",
"com.google.firebase.app": "file:../GooglePackages/com.google.firebase.app-8.9.0.tgz",
"com.google.firebase.messaging": "file:../GooglePackages/com.google.firebase.messaging-8.9.0.tgz",
...
}追記ができたら、保存してUnityエディターに戻ってリフレッシュしてください。
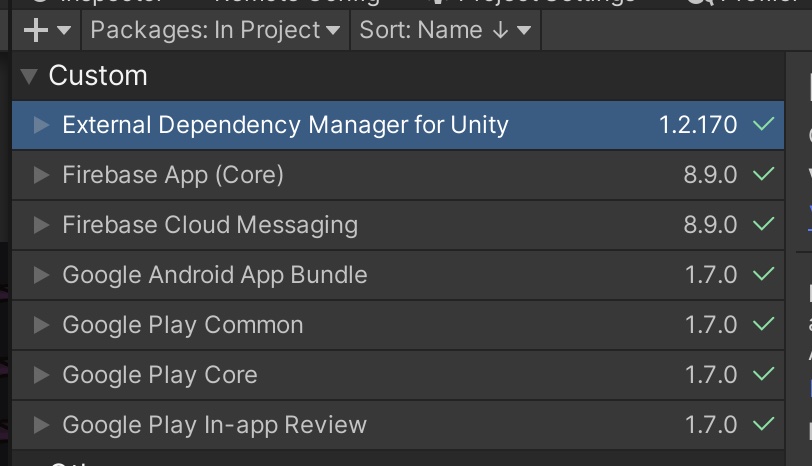
問題なければPackage ManagerのPackages: In ProjectでインポートしたSDKが確認できるはずです。

以上です。
今回はプロジェクト内に収納フォルダを作成しましたが、プロジェクトで使い回せるよう専用フォルダをローカルやリモートに作成しても良いかもしれません。管理コストやPC容量の節約になります。