はじめに
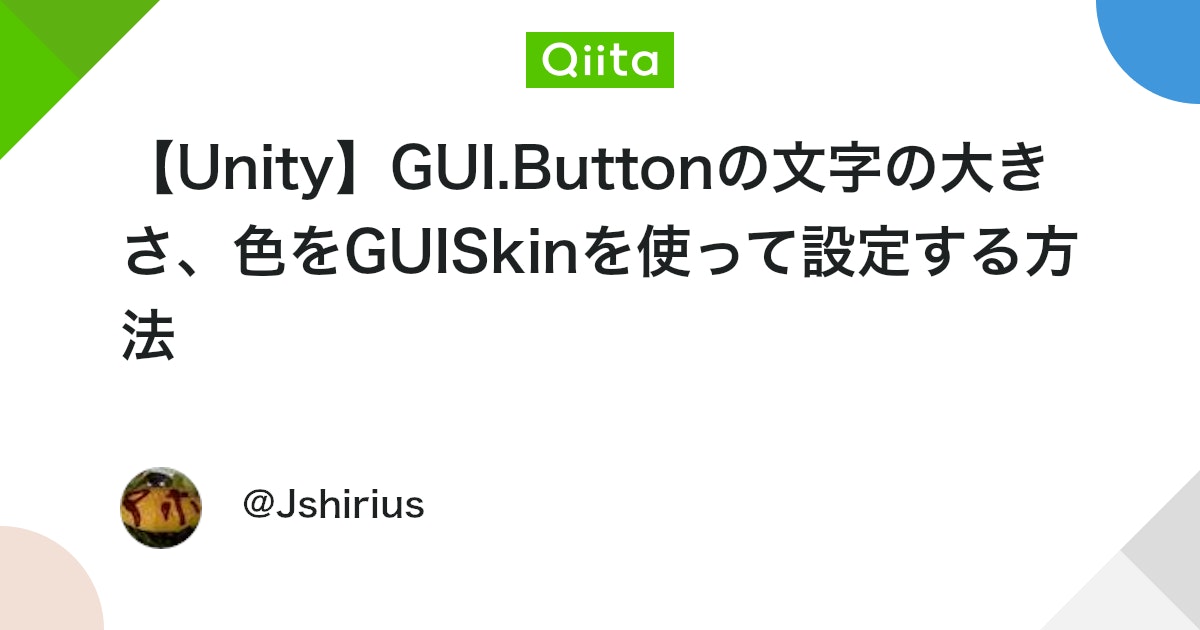
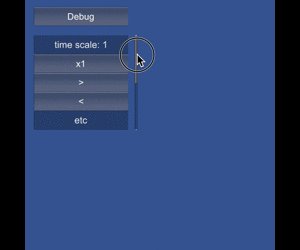
デバッグ用にゲーム内時間を早送り・倍速再生できるようにしました。その際に、古くからあるGUIを使うとオブジェクトを用意することもなくコードだけで完結するのでお手軽でした。さらにGUIのスクロールビューを使用することで、デバッグメニューとして拡張しやすいように整理しました。その時のまとめです。

- ポイント
- 使わない時は閉じておける
- コードだけで完結している
- 無駄なオブジェクトを作らなくて済む
- リリース時に停止や削除など管理がラク
Unity 2021.3.4
手順
サンプルコード
using UnityEngine;
public class DebugManager : MonoBehaviour
{
//スクロールビュー内のコンテンツの数
//========================
const int Index = 6;
//========================
//Rectサイズの規格
const int Margin = 50;
const int Width = 500;
const int Height = 100;
//コンテンツの規格サイズ
Rect contentRectSize = new Rect(Margin,Height,Width,Height);
//コンテンツを並べる用の配列
Rect[] contentRects = new Rect[Index];
//スクロールの位置更新用
Vector2 scrollPosition = Vector2.zero;
//スクロールビューの表示範囲
Rect position = new Rect(Margin,Height * 2,Width + Margin,Height * 5);
//スクロールビュー全体の範囲
Rect viewRect = new Rect(Margin,Height,Width,Height * Index);
//スクロールビューの表示切り替え用
bool show;
void Start()
{
//コンテンツのサイズを代入、位置Yを更新して並べる
for(int i = 0; i < Index; i++)
{
contentRects[i] = contentRectSize;
contentRects[i].y *= i+1;
}
}
private void OnGUI()
{
//ボタンとボックスがGUIStyleになるように設定
GUIStyle stylebutton = GUI.skin.GetStyle("button");
GUIStyle stylebox = GUI.skin.GetStyle("box");
//ボタンとボックスの fontSize変更
stylebutton.fontSize = 40;
stylebox.fontSize = 40;
int idx = -1;
//スクロールビュー表示切り替えボタン
if(GUI.Button(new Rect(Margin,Margin,Width,Height),"Debug"))
{
show = !show;
}
if(!show) return;
//スクロールビューの開始位置
scrollPosition = GUI.BeginScrollView(position,scrollPosition,viewRect);
//タイムスケールの表示
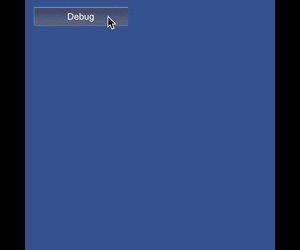
GUI.Box(contentRects[++idx],$"time scale: {Time.timeScale}");
//1倍速 ボタン
if(GUI.Button(contentRects[++idx],"x1"))
{
Time.timeScale = 1;
}
//再生 加速 ボタン
if(GUI.Button(contentRects[++idx],">"))
{
Time.timeScale += 0.5f;
}
//再生 減速 ボタン
if(GUI.Button(contentRects[++idx],"<"))
{
if(Time.timeScale > 0)
Time.timeScale -= 0.5f;
}
//以降は上記要領でデバッグ機能を追加 ====================
GUI.Box(contentRects[++idx],"etc");
if(GUI.Button(contentRects[++idx],"etc"))
{
}
// スクロールビューの終了位置
GUI.EndScrollView();
}
}コード説明
//スクロールビュー内のコンテンツの数
//========================
const int Index = 6;
//========================
スクロールビュー内部のコンテンツの数です。 デバッグ機能を増やすごとに「Index」も増やしてください。
//Rectサイズの規格
const int Margin = 50;
const int Width = 500;
const int Height = 100;
//コンテンツの規格サイズ
Rect contentRectSize = new Rect(Margin,Height,Width,Height);
//コンテンツを並べる用の配列
Rect[] contentRects = new Rect[Index];
スクロールビュー内部のコンテンツのRectサイズと配置用の配列です。Rectサイズが複雑になりがちなので先に規格を決めてしまいます。
//スクロールの位置更新用
Vector2 scrollPosition = Vector2.zero;
//スクロールビューの表示範囲
Rect position = new Rect(Margin,Height * 2,Width + Margin,Height * 5);
//スクロールビュー全体の範囲
Rect viewRect = new Rect(Margin,Height,Width,Height * Index);
スクロールビューの表示範囲などを設定しています。実際に見ながら調整したい場合はpublicやSerializeFieldをつけてInspectorから調整します。
//コンテンツのサイズを代入、位置Yを更新して並べる
for(int i = 0; i < Index; i++)
{
contentRects[i] = contentRectSize;
contentRects[i].y *= i+1;
}
コンテンツが縦に並ぶようにStart()で配列を調整しています。
//ボタンとボックスがGUIStyleになるように設定
GUIStyle stylebutton = GUI.skin.GetStyle(“button”);
GUIStyle stylebox = GUI.skin.GetStyle(“box”);
//ボタンとボックスの fontSize変更
stylebutton.fontSize = 40;
stylebox.fontSize = 40;
int idx = -1;
デフォルトでは文字が小さかったのでここで調整しています。いくつか試したのですがGUISkinからbuttonとboxを引っ張ってGUIStyleに置き換える方法がお手軽かと思います。下記公式を参考にしました。

//スクロールビュー表示切り替えボタン
if(GUI.Button(new Rect(Margin,Margin,Width,Height),”Debug”))
{
show = !show;
}
if(!show) return;
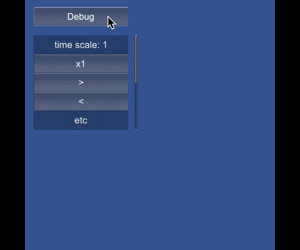
スクロールビューを閉じたり開いたりできるようにしています。
//スクロールビューの開始位置
scrollPosition = GUI.BeginScrollView(position,scrollPosition,viewRect);
~~~
// スクロールビューの終了位置
GUI.EndScrollView();
「GUI.BeginScrollView」と「GUI.EndScrollView」で囲むことでスクロールビュー内に収めることができます。
//1倍速 ボタン
if(GUI.Button(contentRect[++idx],”x1″))
{
Time.timeScale = 1;
}
ボタンを押した時の処理を記載しています。
//以降は上記要領でデバッグ機能を追加
GUI.Box(contentRects[++idx],”etc”);
if(GUI.Button(contentRects[++idx],”etc”))
{
}
以降は、デバッグ用に追加したい機能があれば「Index」を増やして、「GUI.Box」や「GUI.Button」を使って追加してください。
参考