目次
はじめに
テキスト量でダイアログのサイズを大きくしたり小さくしたり、動的に変更したい。そんな時の設定備忘録です。
Unity uGUI

設定方法
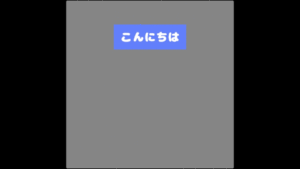
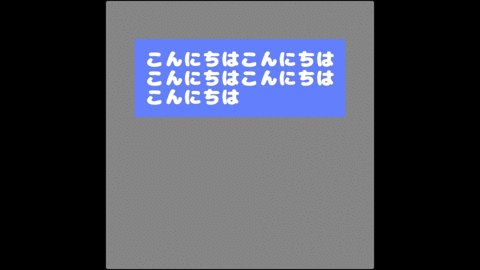
下敷きにするImageとTextを画像のような感じで配置します。


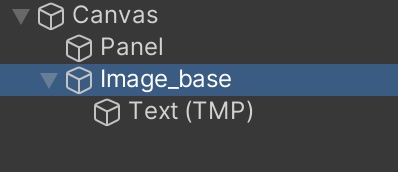
「Image_base」にVertical Layout GroupとContent Size Fitterを付けます。
親(Image_base)にコンポーネントをつけること
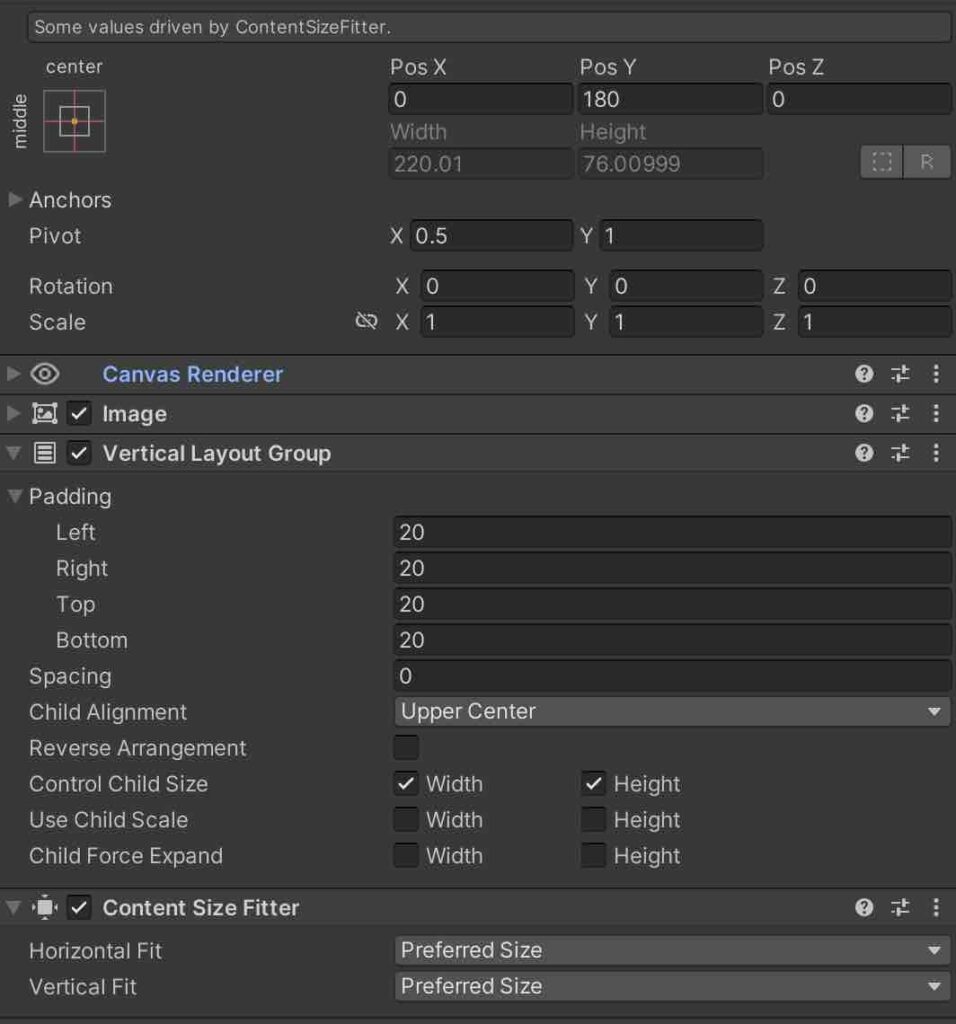
そうしたら、「Image_base」を画像のように設定します。
- Pivot Y を「1」
- Padding をそれぞれ「20」
- Control Child Size の「Width」と「Height」をチェック
- Horizonal Fit と Vertical Fit それぞれ「Preferred Size」を選択

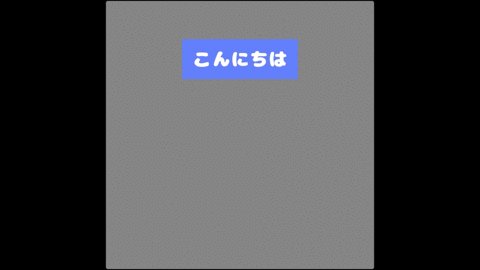
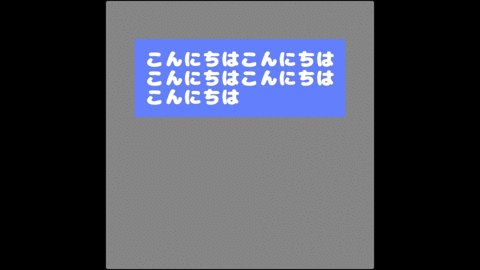
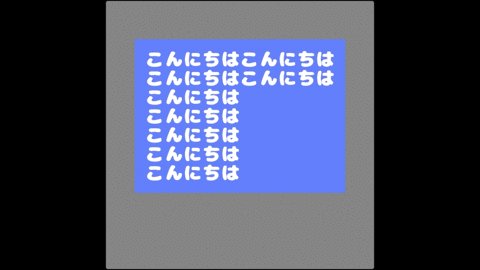
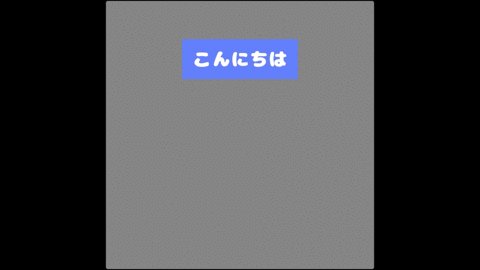
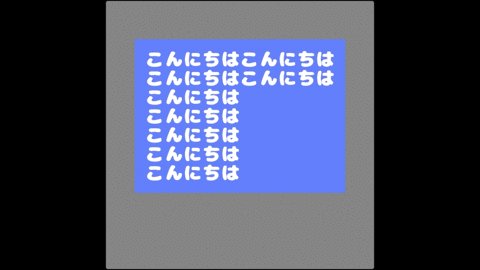
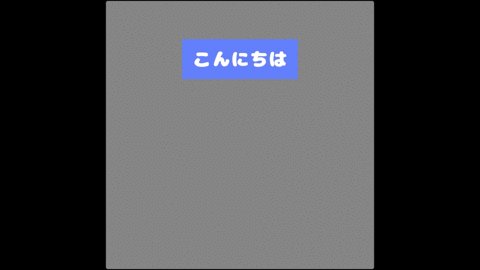
この状態でテキストに文字を入れると下記のような挙動になります。

調整次第で「ウインドウと文字の隙間を広げる」「幅は固定/縦だけ可変」などいろいろできます。
参考
#じゃべめも


入れ子のContentSizeFitter - #じゃべめも
https://qiita.com/yaegaki/items/175f41e8e50c56592a1b Unity uUGUIで可変長リストの中に可変長リストを作る - Qiita オートレイアウト(Unity)に翻弄される。 uGUIで一...