はじめに
Unityの仕様で「Resources」フォルダの中身は全てビルドに入ってしまいます。標準仕様になったTextMeshProにも「Resources」フォルダがあり、デフォルトでアサインされている「LiberationSans」をプロジェクトで使っていなくてもビルドに入ってしまいます。容量もそれなりにとってしまうので、ササっと整理したいと思います。
先にお伝えしておくと、この作業で軽くなるのは2MBくらいです ^_^
状態確認
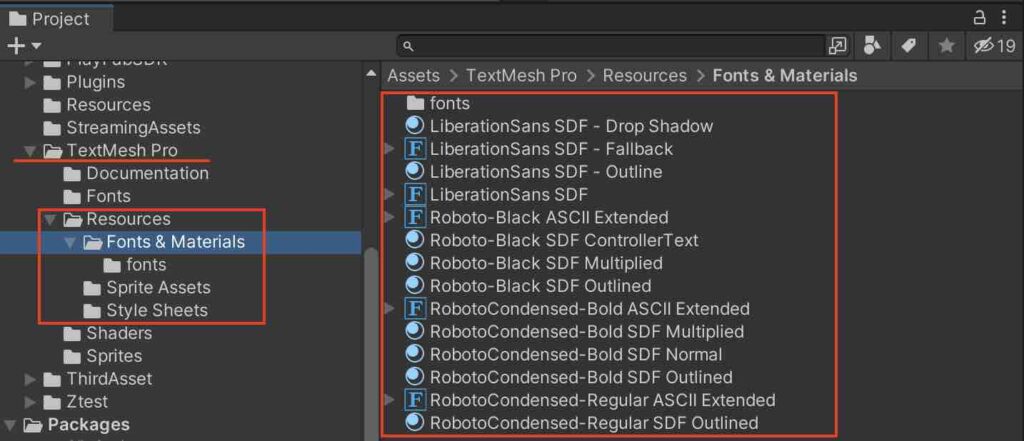
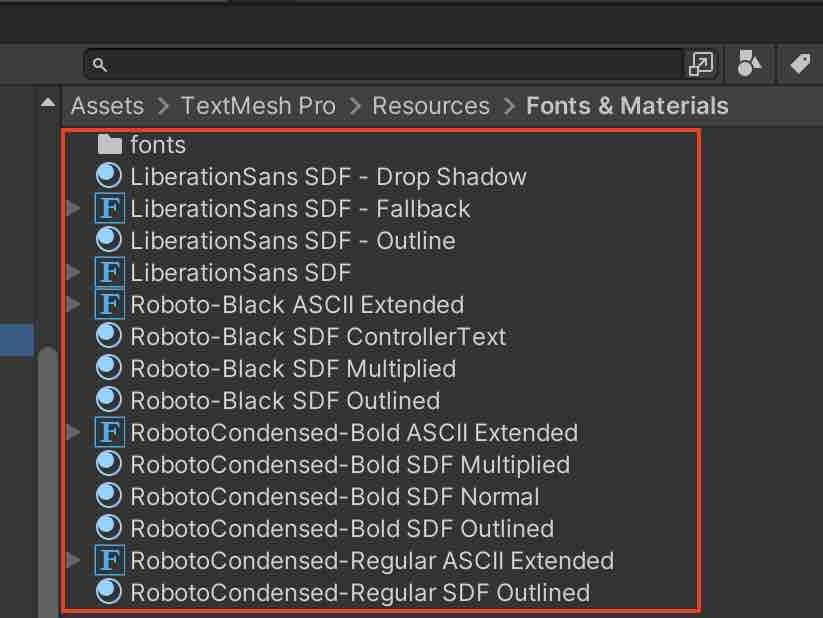
TextMeshPro デフォルトの「Resources」フォルダの中身はこのような感じになってると思います。

手順
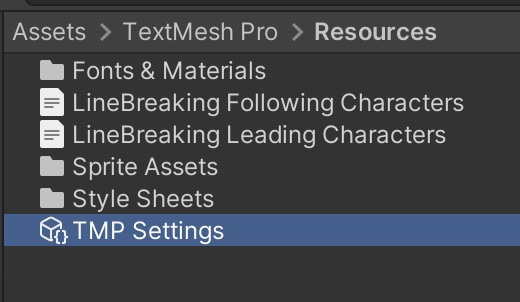
Assets>TextMeshPro>Resourcesの「TMP Settings」を選択してインスペクターを確認します。

ざっくり整理するのは2ヶ所です。
- Default Font Asset
- Default Sprite Asset
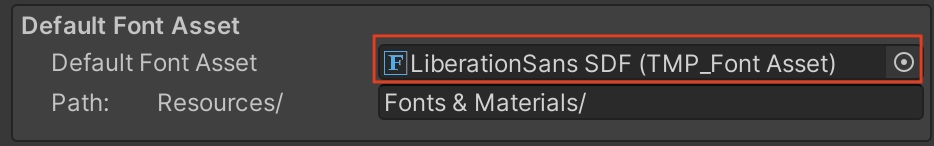
1. Default Font Asset
Assets>TextMeshPro>Resources>Default Font Asset
Default Font Assetに登録されている「LiberationSans SDF」をプロジェクトで使用するフォントアセットと差し替えます。

上記の設定を行うことで、新規でTextMeshProを作成した際に使用されるデフォルトフォントが差し替えたフォントになります。
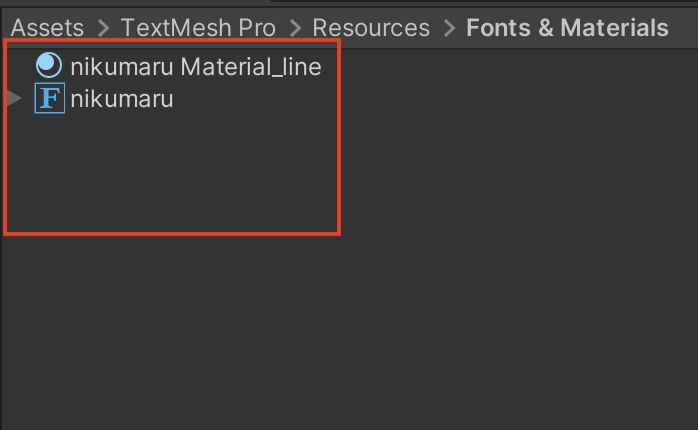
次にResources内の「Fonts & Materials」の中身を全て削除(不安であればResourcesフォルダの外へ移動)して、先ほど新たに登録したフォントアセットとその他にマテリアルやFallbackFontなどあればここへ移動させます。


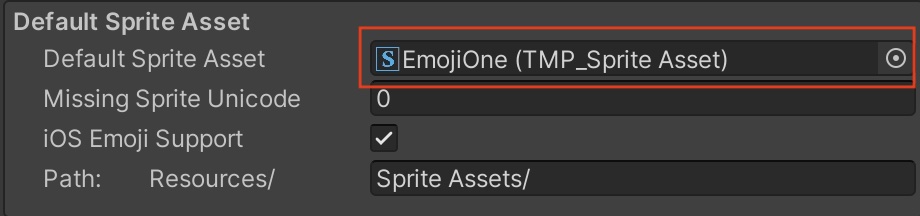
2. Default Sprite Asset
Assets>TextMeshPro>Resources>Default Sprite Asset
ここはプロジェクト内容もしくはお好みで整理します。
開発中のアプリが「文字入力がない」「絵文字対応しない」などであれば、「Default Sprite Asset」にアサインされている「EmojiOne」を「None」に変更して、Resources内の「Sprite Assets」をフォルダごと削除します。

標準アサインされている「EmojiOne.png」は512x512pxあるので無視できないサイズです。

以上、その他は小難しいのでここでは触れません。
結果
整理前後で容量が2.1MB軽くなりました。たかが2.1MBされど2.1MB。この辺は差し替えるフォントアセット次第で変わってくるかと思います。ご参考まで。