目次
はじめに
2D Light シャドウを使う方法を紹介します。
- Unity 2021.3.4
- Universal RP 12.1.7
2D Lightの導入
2D Lightの導入はこちらをご参考ください
あわせて読みたい


【Unity】URPで 2D Light を使う
はじめに Universal Render Pipeline(URP)で2D Lightを使用する手順です。 Unity 2021.3.4Universal RP 12.1.7 手順 「2DのURP Asset」を作成します 任意のフォルダで右...
設定
① Sceneにスプライトを2つ配置する
- 影を落とすスプライト
- 影を受けるスプライト

② 2D Light を作成する
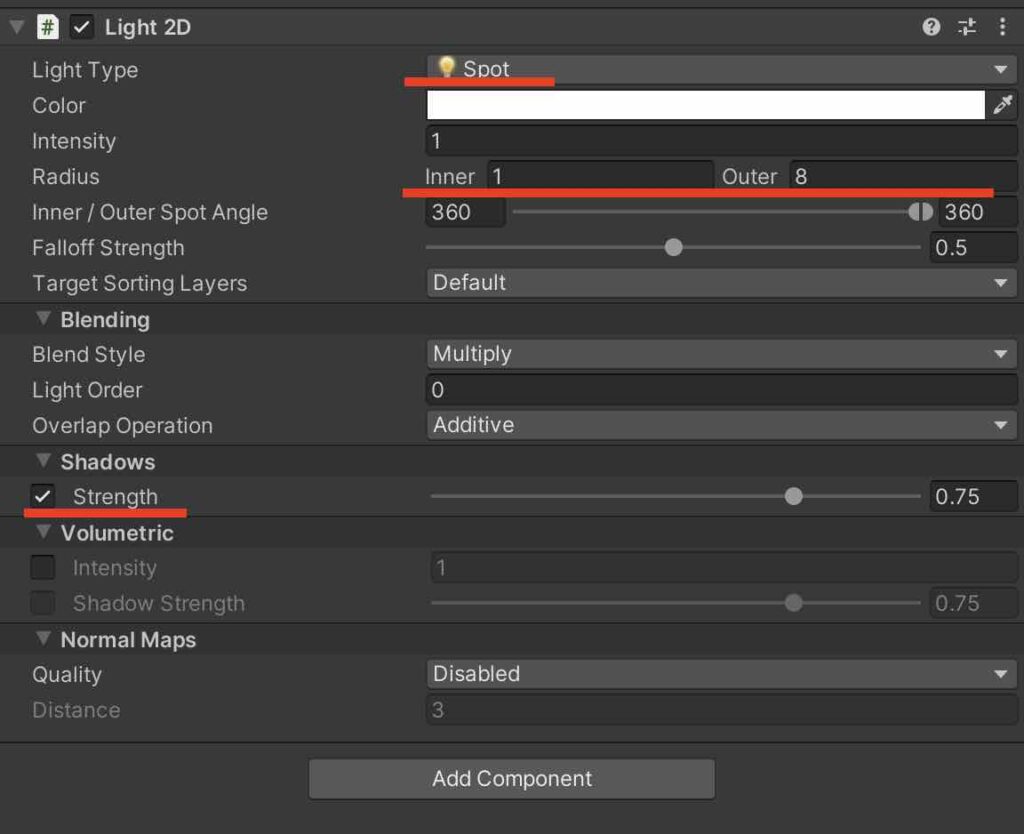
Hierarcyで2D Lightを作成して適当に配置します。設定は下記のようにしました。
- Light Type: Spot
- Radius: Inner1 – Outer8
- Shadows の Strengthをオン


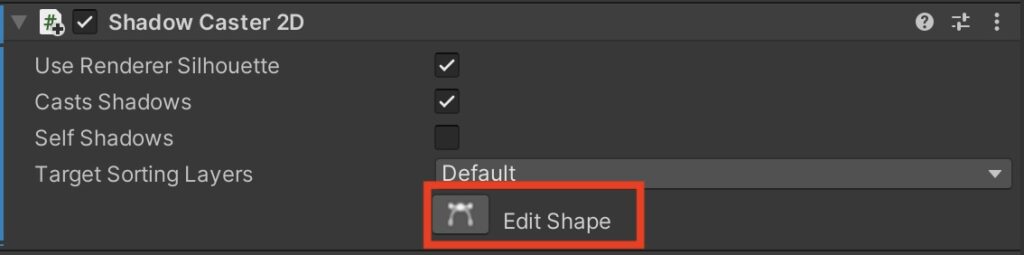
③ Shadow Caster 2D を加える
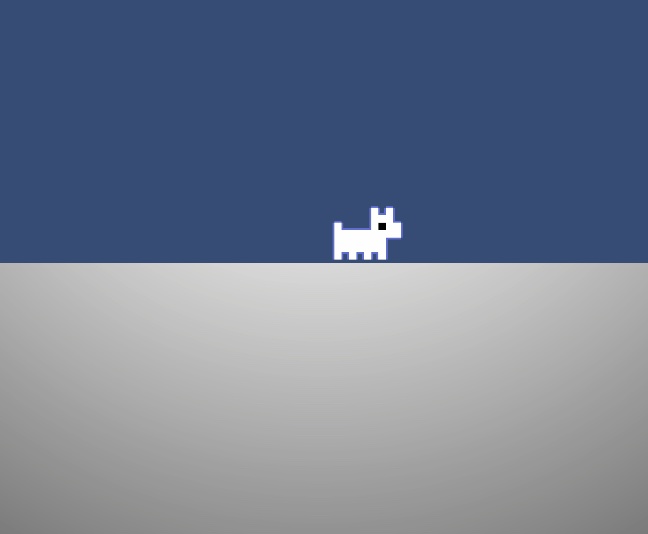
スプライを選択してInspectorのAdd Componentで「Shadow Caster 2D」を加えてください。こちらでやっと影が落ちるようになります。

④ Shapeを編集する
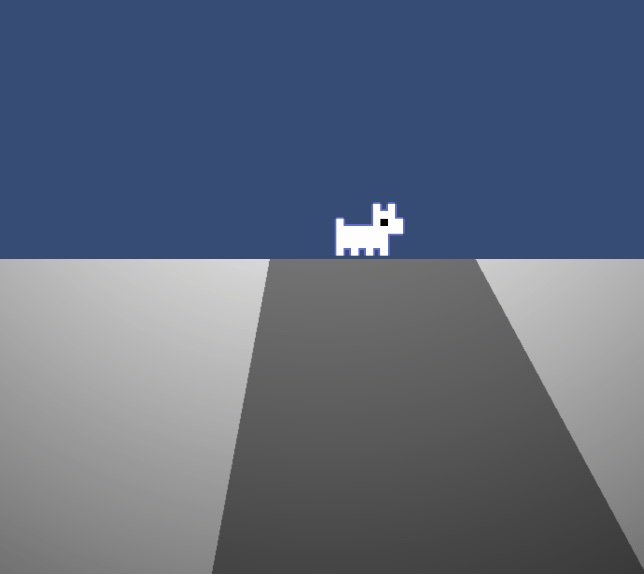
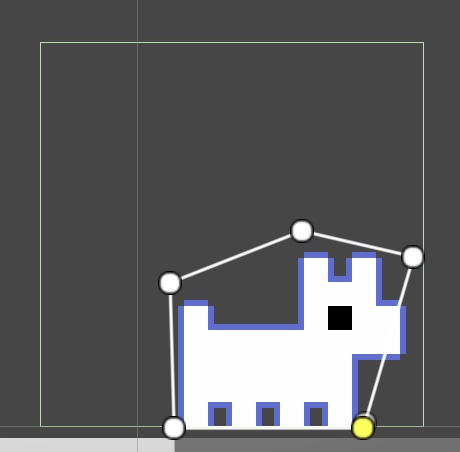
「Shadow Caster 2D」のEdit Shapeをクリックすることで、影を落とすオブジェクトの形状を編集できるようになります。Sceneからで適切な形・大きさにShapeを編集してください。


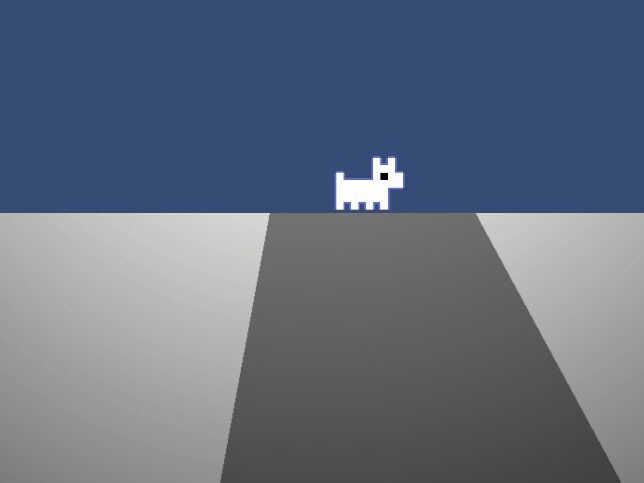
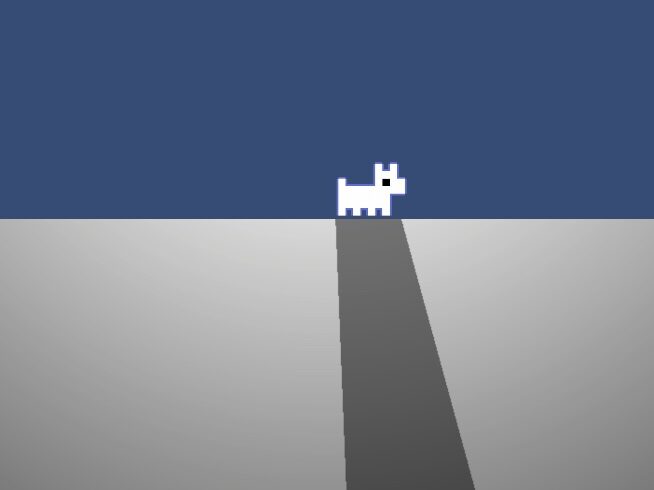
左がShape調整前、右がShape調整後です。


以上です。お試しください。
