はじめに
Twitterでアプリ側で音量調整がしたいかどうかアンケートを取りました。調整したいという票が多かったので実装することにしました。その時のまとめです。
仕様
アンケート結果からすると、音量調整はオン・オフできるだけでも良いと思いましたが、せっかくなので「Slider」を使ってBGMとSEを調整できるようにしてみます。さらに音量調整はステップがある方が個人的に好みなので5段階調整にしてみます。

手順
Audio Mixerを準備する
Projectで右クリックしてCreateからAudio Mixerを作成して「GameAudio」など名前を変更します。- 「GameAudio」を選択したまま
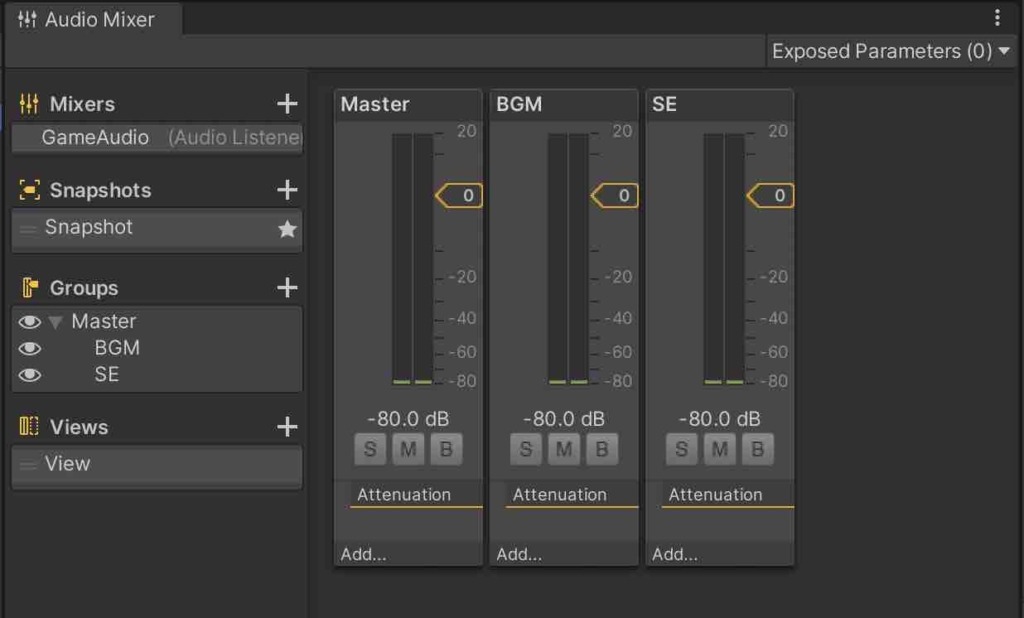
WindowのAudioからAudio Mixerを選択してウインドウを開きます。 Groupsの+を押してMasterの階層下に「BGM」と「SE」を作成します。
ここまでで画像の状態になっているはずです。

スクリプトからボリュームを調整できるようにする
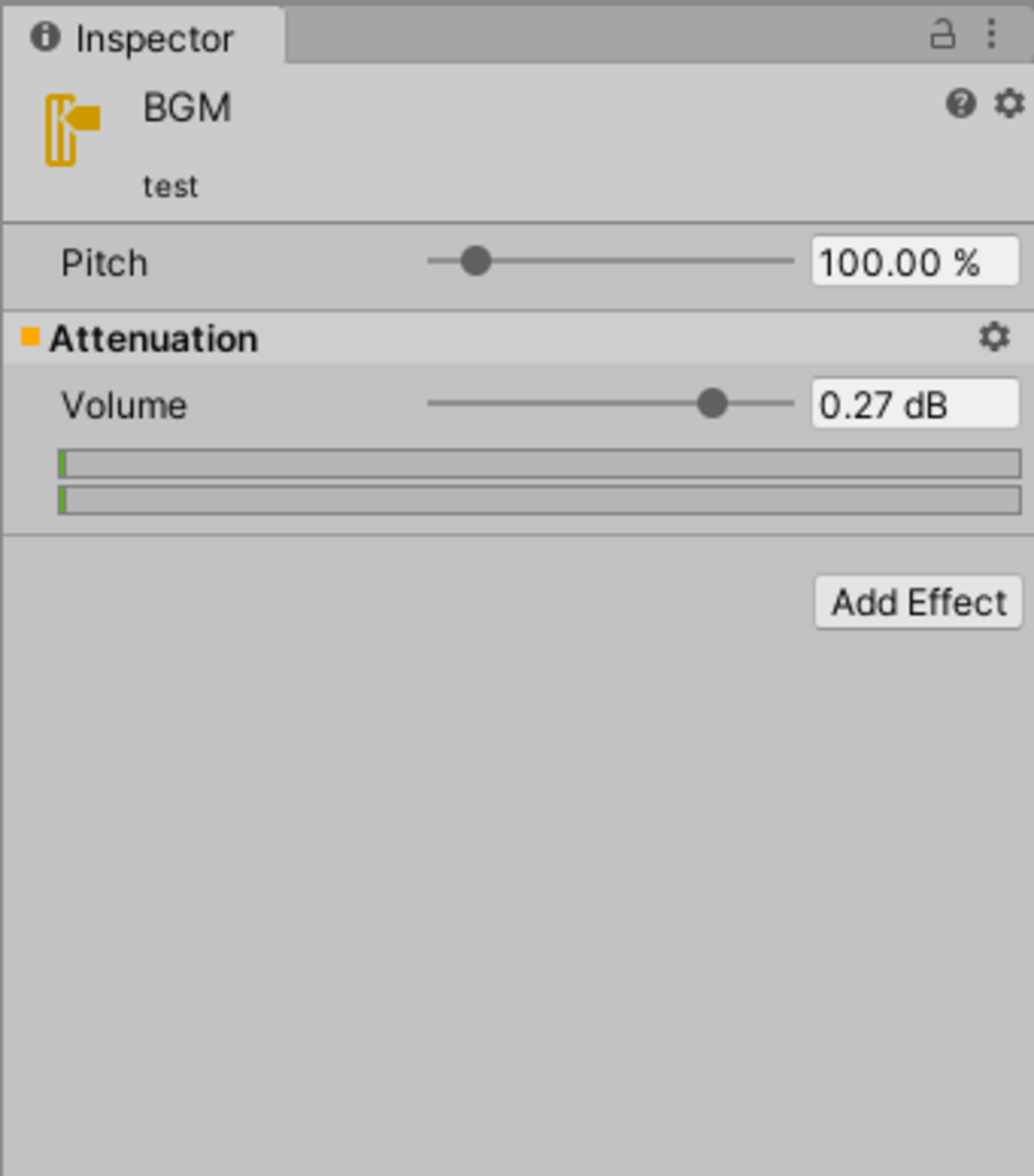
- 「BGM」を選択して
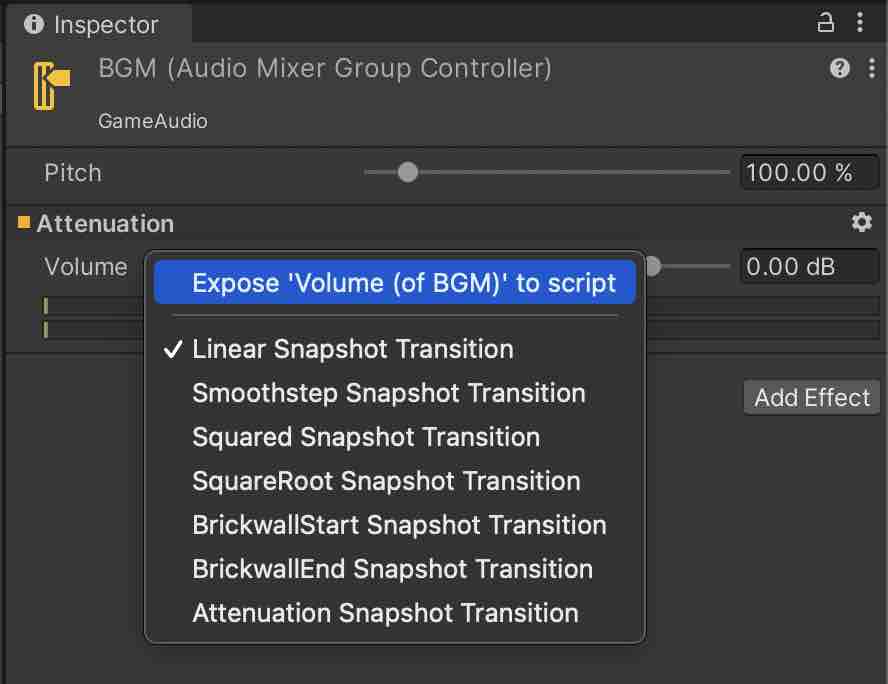
Inspectorの「Volume」部分で右クリックしてExpose 'Volume(of BGM)' to scriptを選択します。

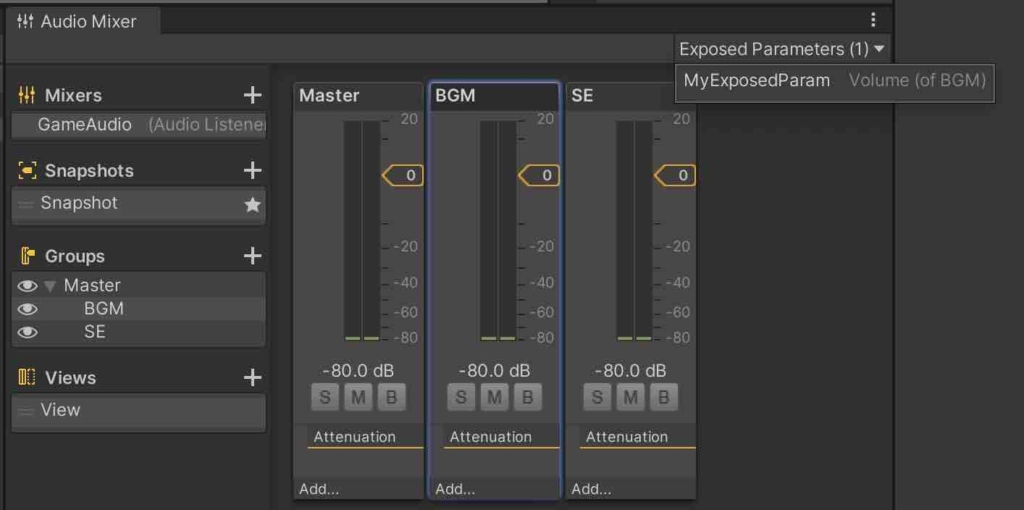
Audio Mixerウインドウの右上のExporsed Parametersに「MyExporsedParam」ができるので「BGM」など管理しやすい名前に変更します。

「SE」も同じようにします。
Audio Souceを準備する
- 適当にゲームオブジェクトを作って
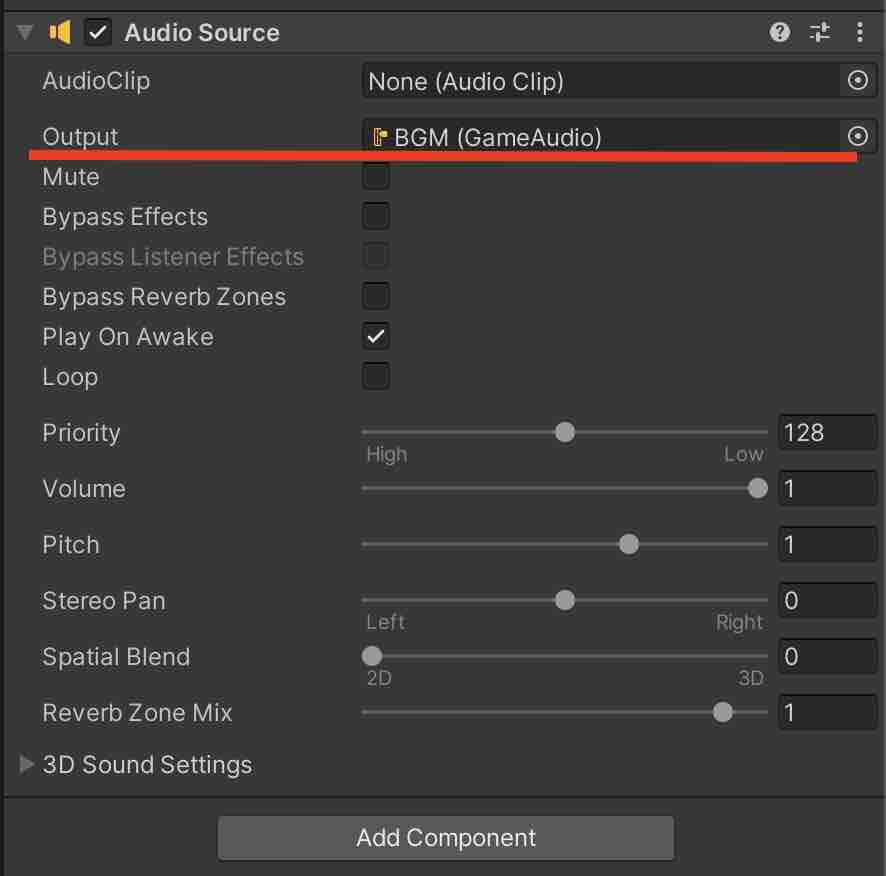
Audio SourceをAdd Componentします。 OutputにAudio Mixerの「BGM」を登録します。

「SE」も同じようにします。
Sliderを準備する
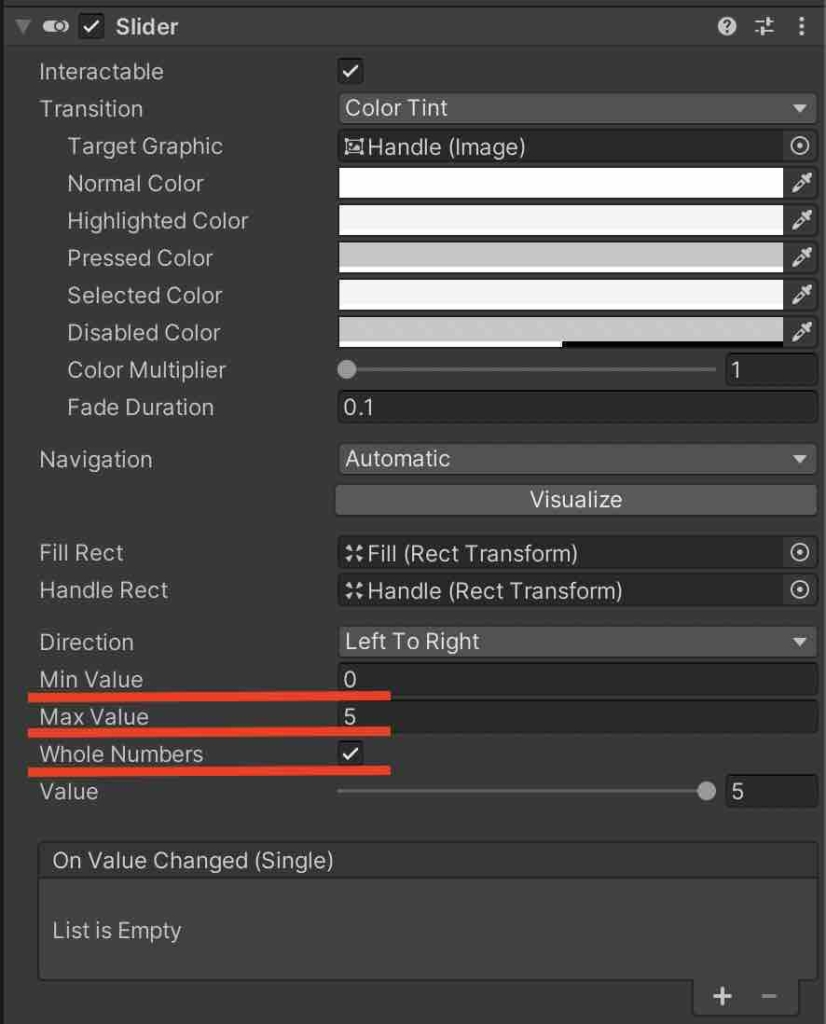
HieralchyでUI>SliderでSliderを作って「Slider_BGM」などに名前を変更します。SliderのMin Valueを「0」、Max Valueを「5」にします。Whole Numbersにチェックを入れます(Valueの値が整数だけに制限されます)

「SE」も同じようにします。
サンプルコード
サンプルコードです。
using UnityEngine;
using UnityEngine.Audio;
using UnityEngine.UI;
public class AudioVolume : MonoBehaviour
{
[SerializeField] AudioMixer audioMixer;
[SerializeField] Slider bgmSlider;
[SerializeField] Slider seSlider;
void Start()
{
//スライダーを動かした時の処理を登録
bgmSlider.onValueChanged.AddListener(SetAudioMixerBGM);
seSlider.onValueChanged.AddListener(SetAudioMixerSE);
}
//BGM
public void SetAudioMixerBGM(float value)
{
//5段階補正
value /= 5;
//-80~0に変換
var volume = Mathf.Clamp(Mathf.Log10(value) * 20f,-80f,0f);
//audioMixerに代入
audioMixer.SetFloat("BGM",volume);
Debug.Log($"BGM:{volume}");
}
//SE
public void SetAudioMixerSE(float value)
{
//5段階補正
value /= 5;
//-80~0に変換
var volume = Mathf.Clamp(Mathf.Log10(value) * 20f,-80f,0f);
//audioMixerに代入
audioMixer.SetFloat("SE",volume);
Debug.Log($"SE:{volume}");
}
}簡単にコード解説します。
[SerializeField] AudioMixer audioMixer;
[SerializeField] Slider bgmSlider;
[SerializeField] Slider seSlider;
- 先に作ったAudioMixerとSliderを登録します。
//スライダーを動かした時の処理を登録
bgmSlider.onValueChanged.AddListener(SetAudioMixerBGM);
seSlider.onValueChanged.AddListener(SetAudioMixerSE);
- Start()でそれぞれのスライダーを動かした時の処理を登録しています。
//BGM
public void SetAudioMixerBGM(float value)
{
- 先の
Sliderの設定により受け取る値は「0,1,2,3,4,5」のいずれかになっています。
//5段階補正
value /= 5;
- 受け取った値を5で除算して0~1の間に丸めます。
//-80~0に変換
var volume = Mathf.Clamp(Mathf.Log10(value) * 20f,-80f,0f);
Mathf.Log10(value) * 20fは相対量をdBに変換する式です。Mathf.Clampで「-80~0」の間に収まるようにしています。

//audioMixerに代入
audioMixer.SetFloat(“BGM”,volume);
- 取得した値をSetFloatでAudioMixerに代入しています。
- “BGM”部分は「MyExporsedParam」で変更した名前を入れます。
挙動確認
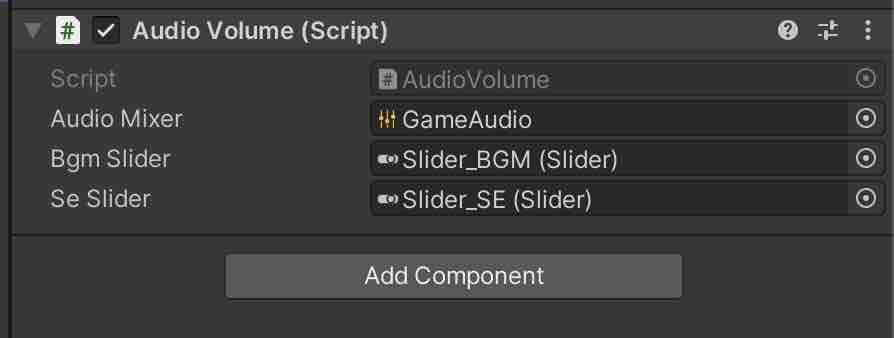
サンプルコードを適当なゲームオブジェクトに貼り付けて、先に作った「GameAudio」と「Slider_BGM」をInspectorからそれぞれ登録してください。

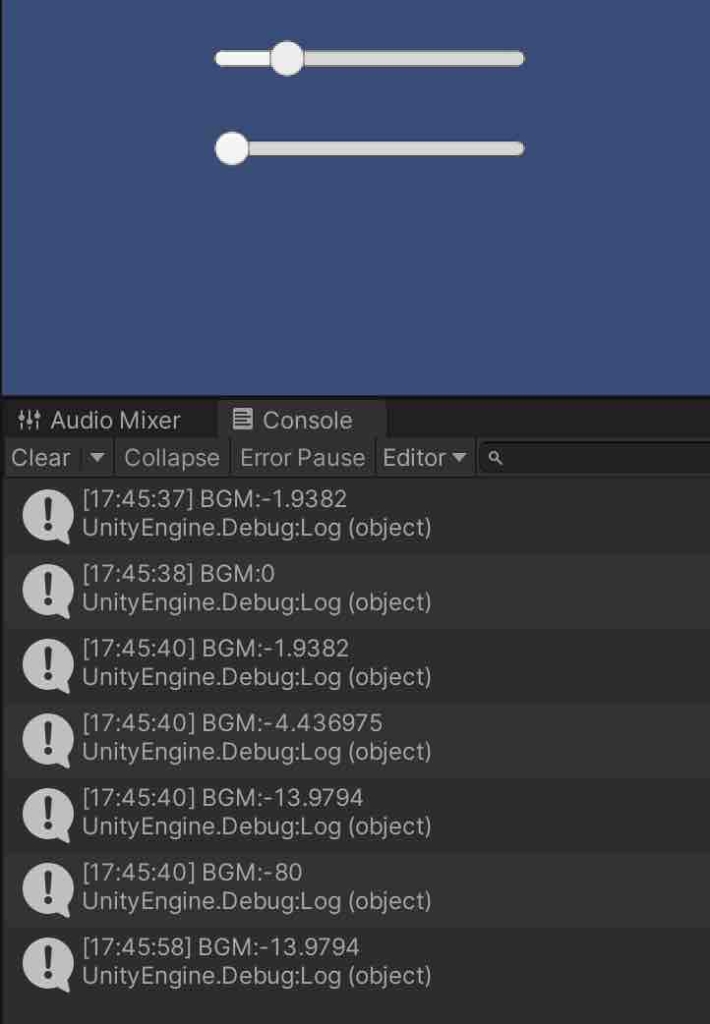
エディターを実行してSliderを動かし、ボリュームが「-80~0」の間で変化するのを確認してみてください。

あとは見た目を整えて完成です。

参考