目次
はじめに
大量のオブジェクトをInspectorに登録するのはけっこう大変な作業です。失敗するとバグにもなります。そんな時「OnValidate」メソッドがとても便利です。

OnValidate()
この関数はスクリプトがロードされた時やインスペクターの値が変更されたときに呼び出されます(この呼出はエディター上のみ)
あわせて読みたい
MonoBehaviour-OnValidate() - Unity スクリプトリファレンス
この関数はスクリプトがロードされた時やインスペクターの値が変更されたときに呼び出されます(この呼出はエディター上のみ)
サンプル
Hierarchyの状態
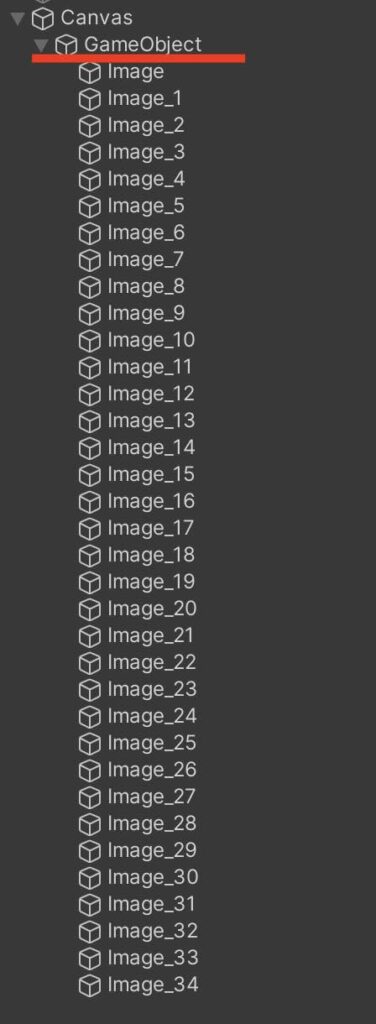
親となるオブジェクトを作って、その下にオブジェクトをいくつか配置してください。今回は「Image」を配置してみます。画像の様な感じでHierarchyに「Image」が並んでいる状態にします。

サンプルコード
こちらのコードを適当なオブジェクトにAdd Componentしてください。
using UnityEngine;
using UnityEngine.UI;
public class Temp : MonoBehaviour
{
//親となるオブジェクト
[SerializeField] Transform root;
[SerializeField] Image[] img;
private void OnValidate()
{
//Nullチェック
if(root != null)
{
//子の数を配列の長さとして代入
img = new Image[root.childCount];
//ImageをHierarchyの順に代入
for(int i = 0; i < img.Length; i++)
{
img[i] = root.GetChild(i).GetComponent<Image>();
}
}
}
}手順
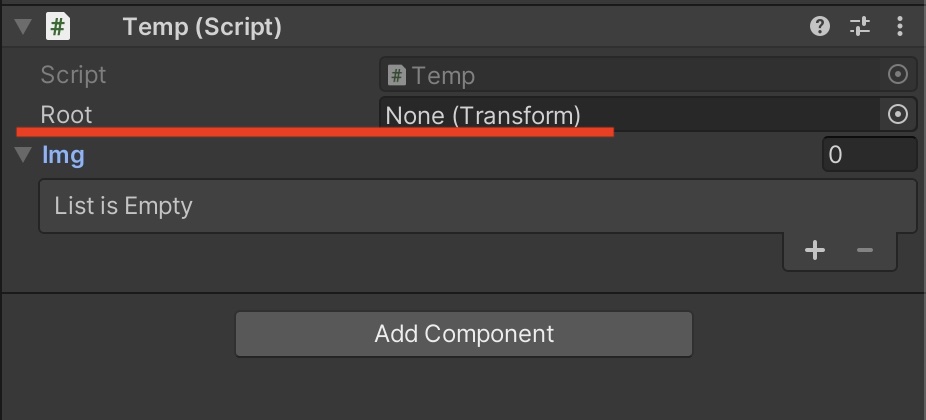
Inspectorで下記のようになっていると思います。「Root」に「Image」の親オブジェクトをドラッグ&ドロップしてください。

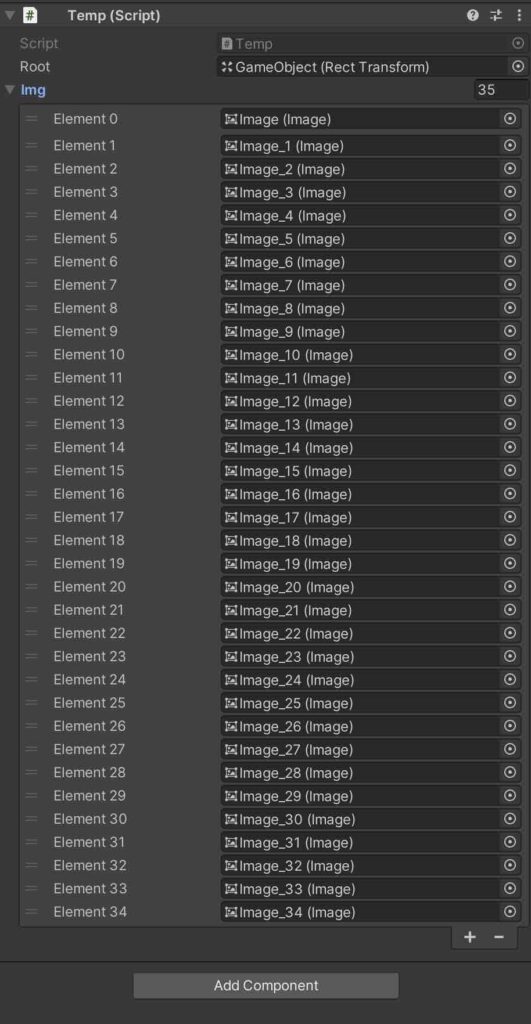
問題なければ一瞬で下記の様になると思います。捗りますね!

Inspectorに一度反映されれば「OnValidate」をスクリプト上から削除してもオブジェクトの登録は残ります。「OnValidate」メソッドを使って他にもいろいろ効率化できると思います。お試しください。