目次
はじめに
Apple Store Connect で「App内イベント」を作成するのに「イベントのディープリンク」が必要だったのでUnityだけでサクッと対応しました。その時のメモです。
ディープリンクとは
アプリの特定の画面に遷移させることができるリンクのこと(アプリ側でも実装が必要)
- iOS
- Unity 2021.3.27
ディープリンクの種類
- カスタムURL
- ユニバーサルリンク(Appleではこちらが推奨されている)
カスタムURL
- メリット
- Unity内で完結する
- デメリット
- 一意性がない
ユニバーサルリンク
- メリット
- 一意性がある
- デメリット
- Unity内で完結しない
- 外部ウェブサイトが必要
今回は簡易でいいので「カスタムURL」
今回はサクッと手抜きで作成したいので「カスタムURL」を使用することにしました。
- 「App内イベント」に登録するためのディープリンク
- 想定する挙動
- カスタムURLをたたく
- インストール済みのアプリが開く
- アプリ内で特に処理はしない
Unity 側の設定
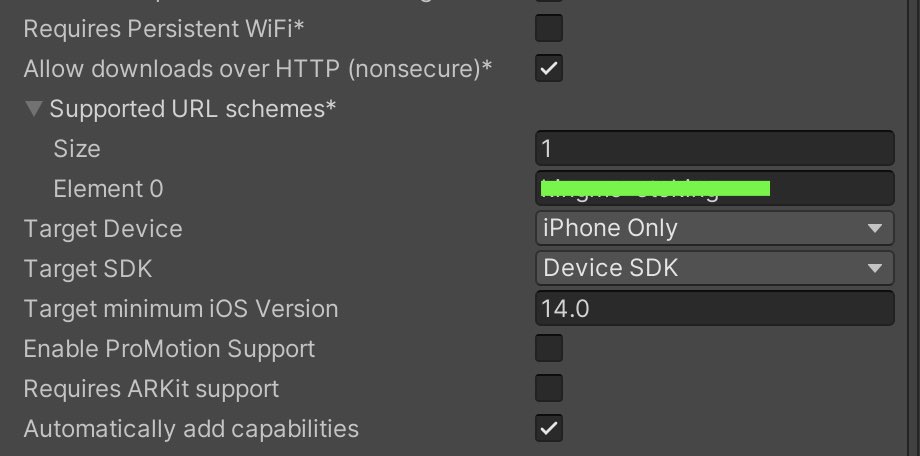
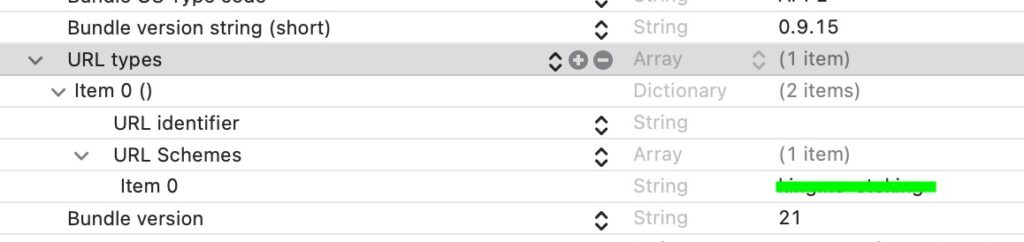
Edit>Project Settings>PlayerでiOSを選択します。Other Settingsの「Supported URL schemes」にURLスキームを入力します。- 簡単には他アプリと被らない特有の文字列が良い。
- アプリをビルドしてiPhoneにインストールします。
仮にURLスキームを「unitydl」にした場合
アプリをインストール済みのiPhoneで「unitydl://」で始まるリンクをタップするとアプリが開くようになります。


App Store Connect 側の設定
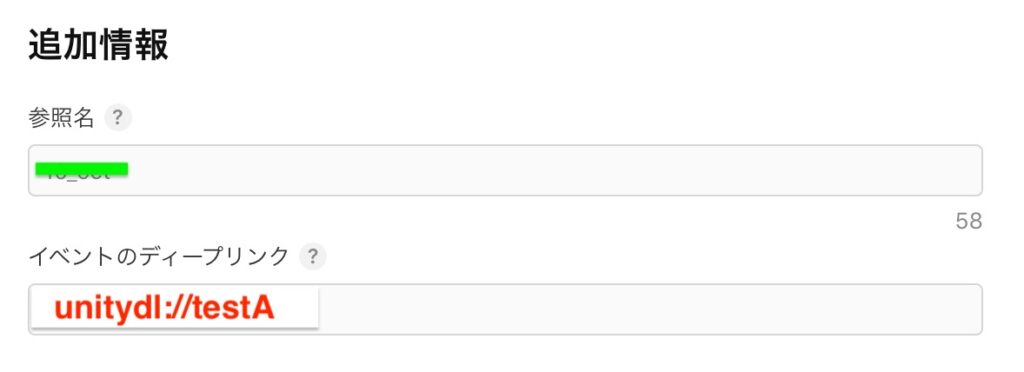
「イベントのディープリンク」の欄にURLスキームを入力します。こちら少し引っかかりました。
仮にURLスキームを「unitydl」とした場合
「unitydl://」の入力だけでは設定が保存できずエラーになります。「://」の後ろにイベント名などURLを追加する必要があります。イベントを複数登録できるので、区別するためだと思われます。「testA」「testB」など、何でもいいので「://」の後ろにURLを追加して入力します。
例)「unitydl://testA」「「unitydl://testB」

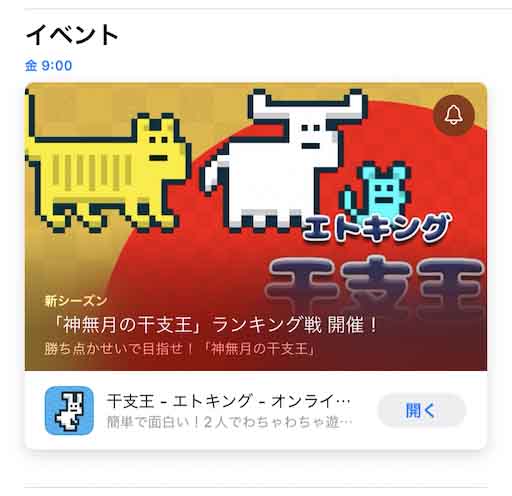
あとは「イベント名」「画像」「開始日時」などを登録して「App Review」に申請します。
おわりに
今回はアプリを開くだけの簡易的なものでよかったので特に実装しませんでしたが、カスタムURLからアプリを開いた場合に特典を付与するなど何かしら処理をしたい場合はUnity公式のこちらが参考になります。
あわせて読みたい


ディープリンクを有効にする - Unity マニュアル
ディープリンクは、アプリケーション内のコンテンツを直接指すリンクです。Unity は Application.absoluteURL プロパティと Application.deepLinkActivated イベントを使用...
後日Apple審査が通り、App Storeにイベントが表示されました。

参考
Qiita


URLスキーム・独自ディープリンク実装に代わる、Universal Links(iOS 9で導入)でより良いUXを実現 - Qiita
iOS 9で、Universal Linksという仕組みが導入されます。 WWDC資料: Seamless Linking to Your App - WWDC 2015 - Videos - Apple Developer これまでのURLスキーム・独自デ...