はじめに
Sprite AtlasはSprite Packerの後継機能です。
複数の画像を1つのアトラス画像にまとめて描画回数を抑えてくれます。
パフォーマンス最適化の機能なので開発後半にまとめてやるのが効率良いです。
サンプル

上記のようにImageを並べたシーンがあるとします。

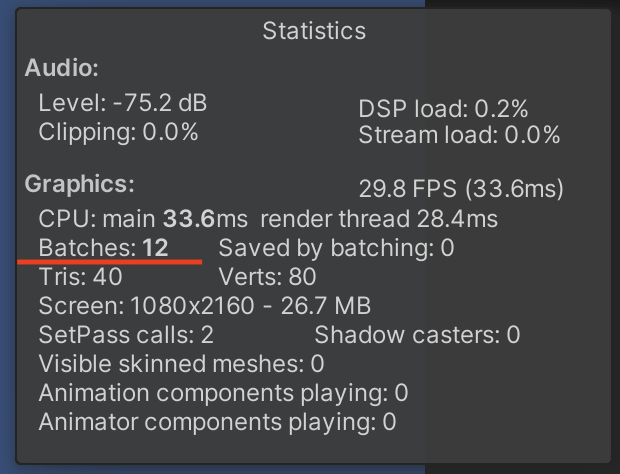
Batchesが12になっています。(GameウインドウのStatsで確認できます)

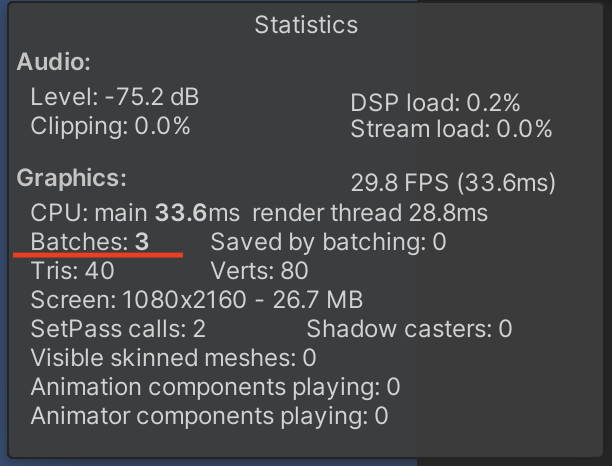
Sprite Atlasを使うとBatchesが3になりました。
画像が多いほど効果も大きくなります。
使い方
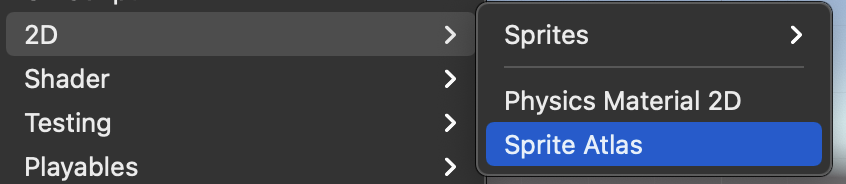
Assets内の任意の場所で右クリック> Create>2D>Sprite Atlasで「Sprite Atlas」ファイルを作成します。

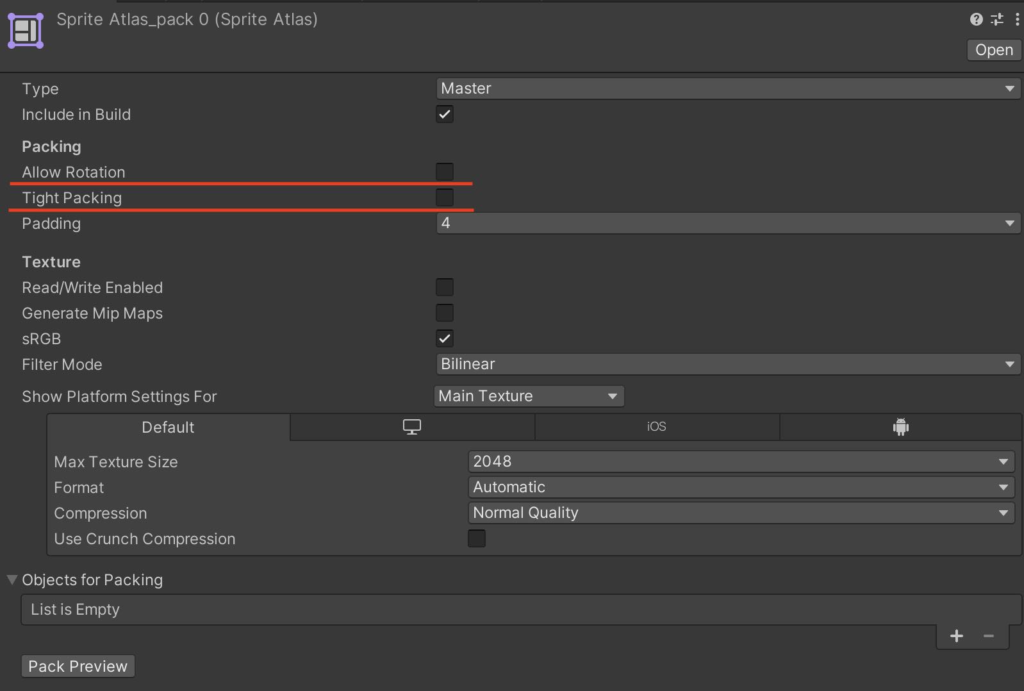
基本そのままで良いですが画像をuGUIで使用する場合はInspectorでAllow RotationとTight Packingのチェックをオフにして下さい。

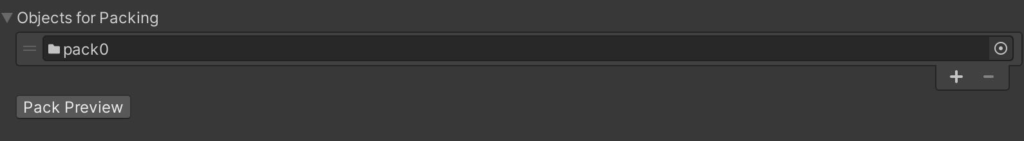
次にObjects for Packingにアトラス化したい画像を登録します。
1枚づつ登録しても良いですが、1つのフォルダにまとめてフォルダを登録する方が管理やオペレーション的に効率が良いです。

ポイントとして、全て一つにまとめてしまうと今度はアトラス画像が大きくなり過ぎてメモリ負荷がかかってしまうので、ある程度小分けにするのが良いです。分け方のコツとしては同じシーンで使う画像、同じ画面で使う画像を意識してみてください。
- アトラス化のコツ
- まとめ過ぎない
- ある程度小分けにする
- 同じシーンで使う画像
- 同じ画面で使う画像
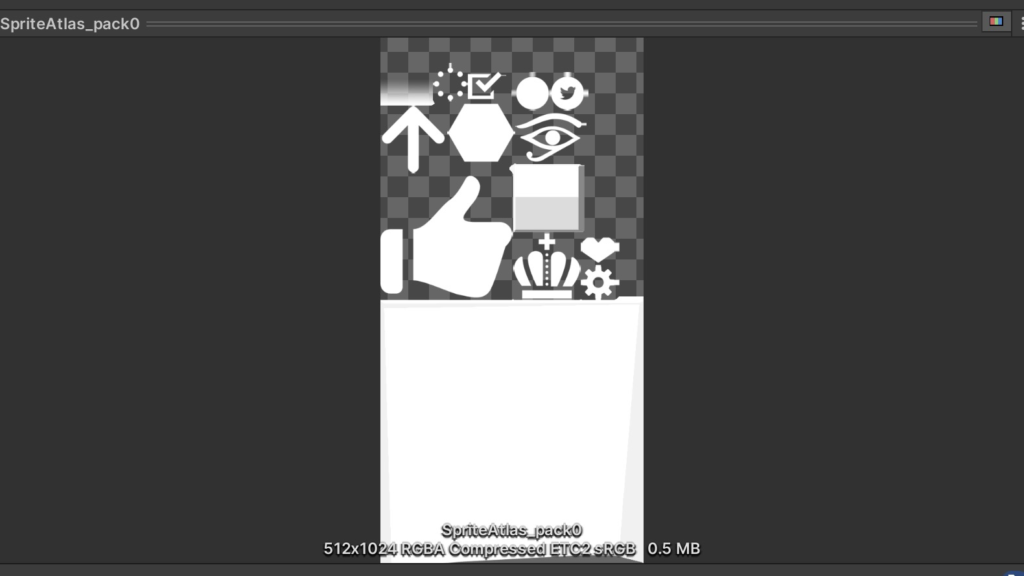
Objects for Packingに登録が済んだらPack Previewを押すことでアトラス画像が作成されます。

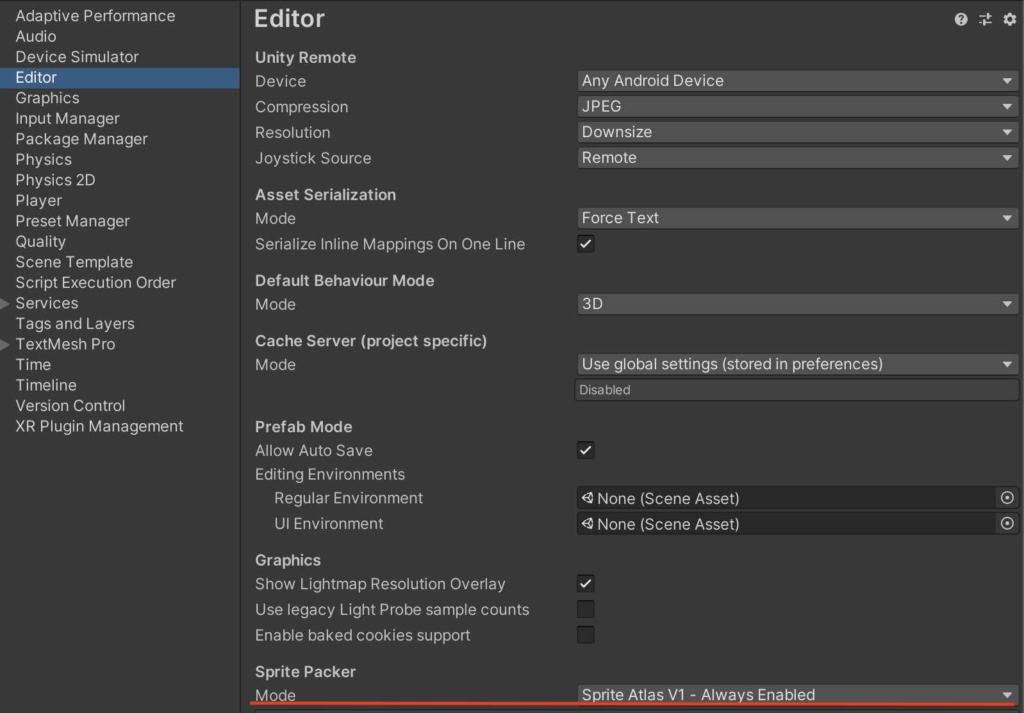
Pack Previewが表示されない場合はEdit>Project Settings>Editor>Sprite Packer項目をAlways Enabledに変更してください。

アトラス化ができたら再生モードでStatsを確認してみてください。
以上です!
その他

