はじめに
UnityからプロジェクトをWebGLで書き出して、サーバーにアップするところまで行いました。次にブラウザで表示しようとしたところ赤字でこのようなエラーが出ていました。圧縮ファイルが展開できない時のエラーのようです。
Unable to parse Build/HTML5.framework.js.gz!
環境:Unity2020.3.21
解決方法
解決方法は2通りあります。
- 「Decompression Fallback」にチェックを入れる
- サーバーの「.htaccess」ファイルを編集する
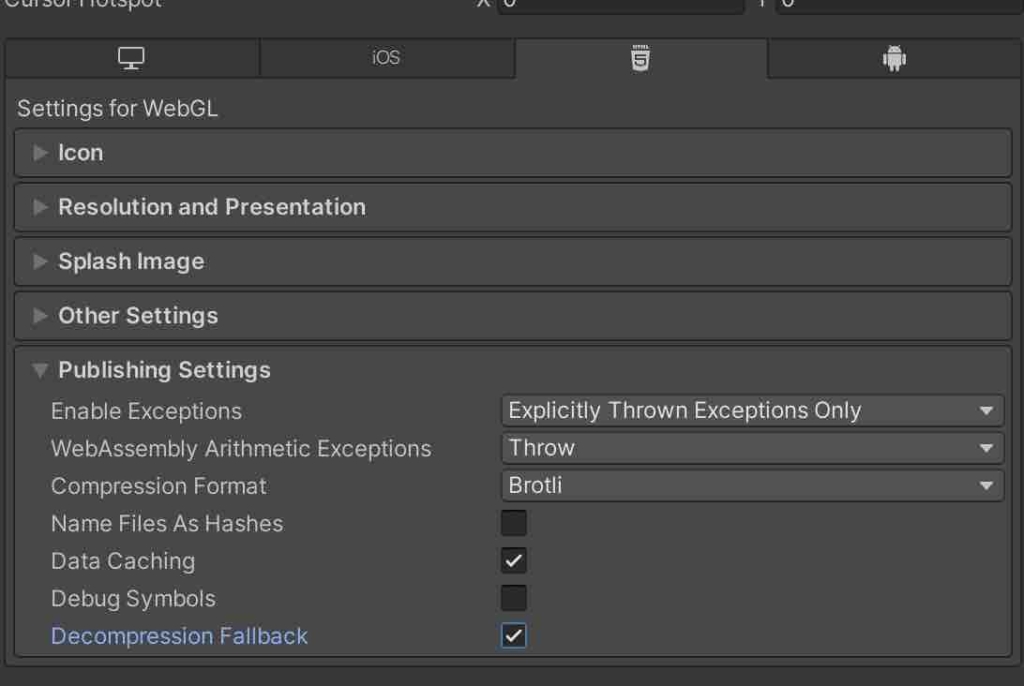
1「Decompression Fallback」にチェックを入れる
Unityの設定のみで完結するので、手っ取り早いのはこちらです。ただし後述の方法より起動に時間がかかってしまようです。
Edit > Project Settings > Player > WebGL > Publish Settings を開いて 「Decompression Fallback」にチェックを入れてください。

- 参考 Unity公式
2 サーバーの「.htaccess」ファイルを編集する
サーバーをbrotli(またはgzip)用に構成します。こちらはサーバーのファイルを設定するので、少し手間はかかりますがビルド容量と起動時間の短縮が期待できます。
Unity公式のサンプルです。該当するサーバー環境のコードサンプルを「.htaccess」ファイルに記入してください。
- 参考:Unity公式
- 下記は apache 環境
# This configuration file should be uploaded to the server as "<Application Folder>/Build/.htaccess"
# This configuration has been tested with Unity 2020.1 builds, hosted on Apache/2.4
# NOTE: "mod_mime" Apache module must be enabled for this configuration to work.
<IfModule mod_mime.c>
# The following lines are required for builds without decompression fallback, compressed with gzip
RemoveType .gz
AddEncoding gzip .gz
AddType application/octet-stream .data.gz
AddType application/wasm .wasm.gz
AddType application/javascript .js.gz
AddType application/octet-stream .symbols.json.gz
# The following lines are required for builds without decompression fallback, compressed with Brotli
RemoveType .br
RemoveLanguage .br
AddEncoding br .br
AddType application/octet-stream .data.br
AddType application/wasm .wasm.br
AddType application/javascript .js.br
AddType application/octet-stream .symbols.json.br
# The following line improves loading performance for uncompressed builds
AddType application/wasm .wasm
# Uncomment the following line to improve loading performance for gzip-compressed builds with decompression fallback
# AddEncoding gzip .unityweb
# Uncomment the following line to improve loading performance for brotli-compressed builds with decompression fallback
# AddEncoding br .unitywebConoha Wing のサーバーをご使用の方は下記リンクの手順で「.htaccess」ファイルを開いて上記をコピペしてください(サーバーに反映されるまで若干遅延がありました)

以上、お試しください。
補足
うまくいかない時はブラウザのキャッシュをクリアしてみてください。この記事を書いている時にハマりました^^;
ちなみに今回、UnityでWebGLビルドしたのは「16:9」を計算するこちらのツールです。

その他
WebGLをレスポンシブデザインに対応させる

WebGLのInputFieldがスマホで機能しない時の対応

