はじめに
Unite2017のセッション「最適化をする前に覚えておきたい技術」から、C#ではなくUnity側が重かった場合の対応方法(30:30以降)のメモです。
こちらの動画とスライドをご覧ください。
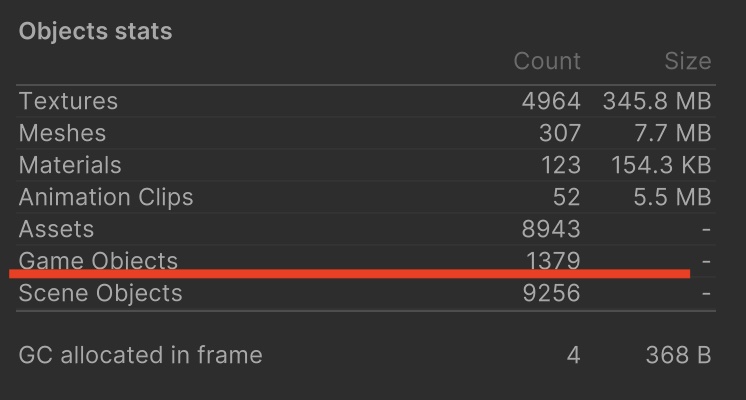
GameObjectの数
モバイル目安
3000-5000程度に抑えたい。
Window>Analysis>Profiler>Memoryを選択してプルダウンからSimpleを選択

物理処理
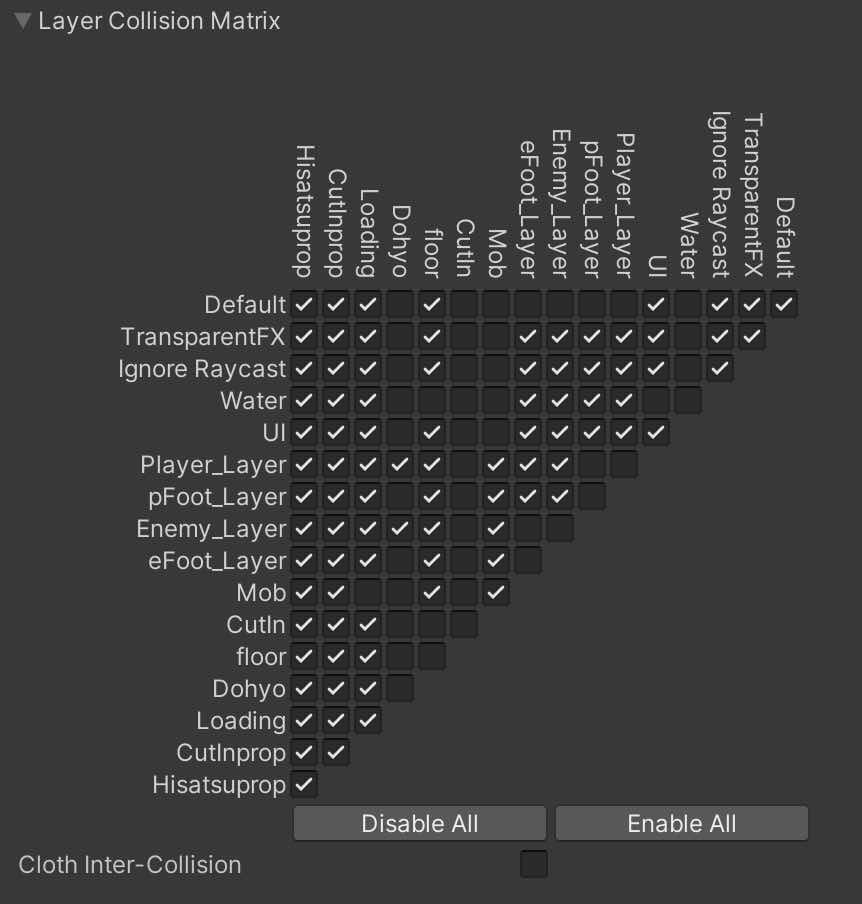
余計な衝突判定をしてないか?
『Layer Collision Matrix』を見直す。
Edit>Project Settings>Physics> Layer Collision Matrix

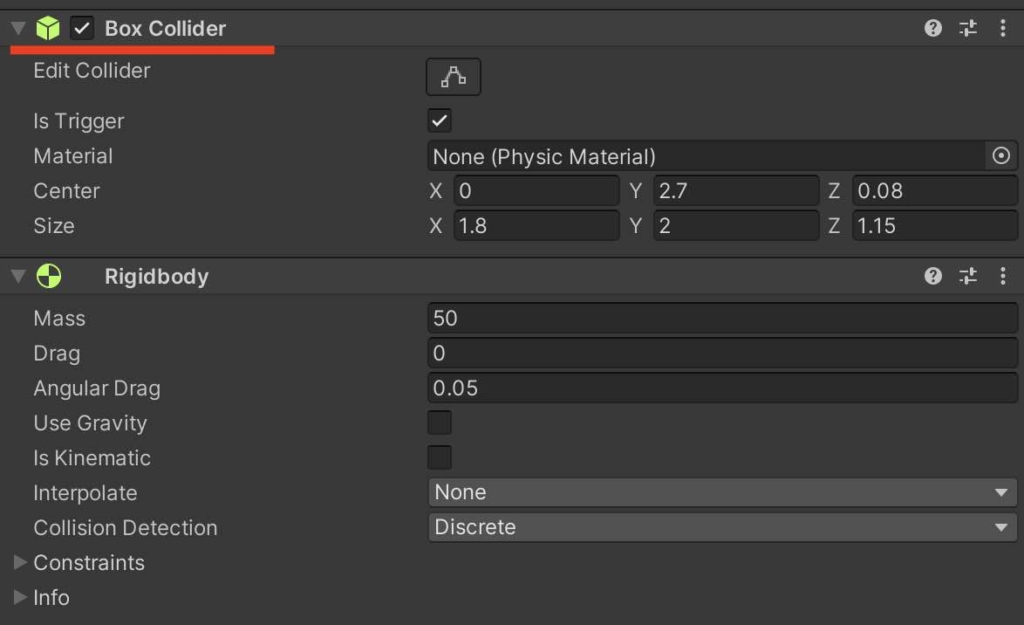
複雑な衝突判定をしてないか?
『Mesh Collider』は重いので『BoxCollider』などに置き換える。

1フレームに複数回Physics処理が回っていないか?
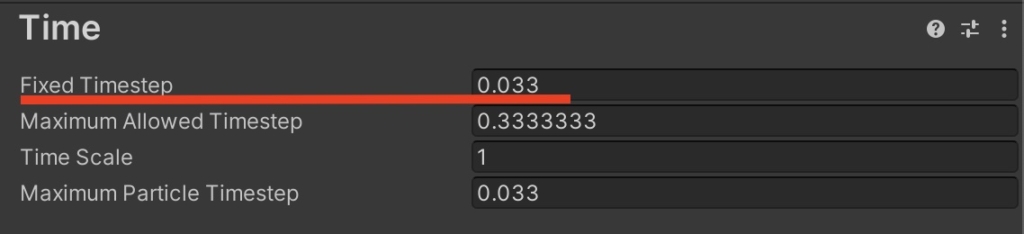
『Fixed TimeStep』を見直す。
Edit>Project Settings>Time> Fixed TimeStep
デフォルト0.02になっている。(1/50 = 0.02) > 1秒間に50回の物理判定をするという意味。
30fpsのゲームなら0.0333 (1/30 = 0.033…)で良い。
60fpsのゲームなら0.0166(1/60 = 0.0166…)という計算になるが、デフォルトより重くなるので要検討

UI処理
重い頂点計算が走ってないか?
アニメーションしているものは別Canvasに分ける。
uGUIは同じCanvas内で何かが変わったら頂点を全て再計算してしまうため。
余計な描画をしてないか?
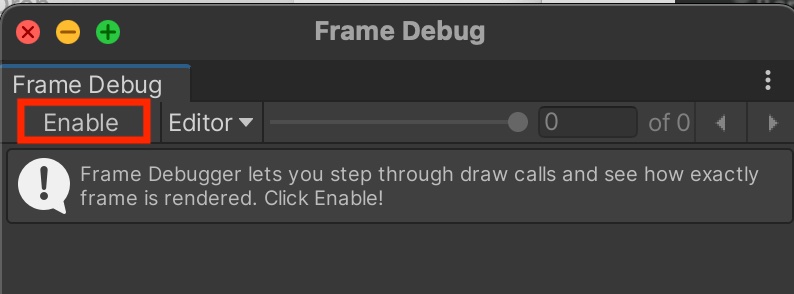
『Frame Debugger』でチェックする。
Window>Analysis>Flame DebuggerでEnableをクリック。
変な順番で描画してないか、余計な物を描画してないか確認できる。

Batchesの数、SetPassCallsの数
- Batches
- 描画命令を何回呼んだか。ドローコールと同意。
- Set Pass Calls
- マテリアルの切り替え処理を何回呼んだか。
モバイルの目安は?
200回超えたあたりから見直し検討。
同じマテリアルで描画できないか?
- できるだけ同じマテリアルを使うことでDynamic Batching(動的バッチ処理)が効くよう工夫する。
- Textureをパッキングする。
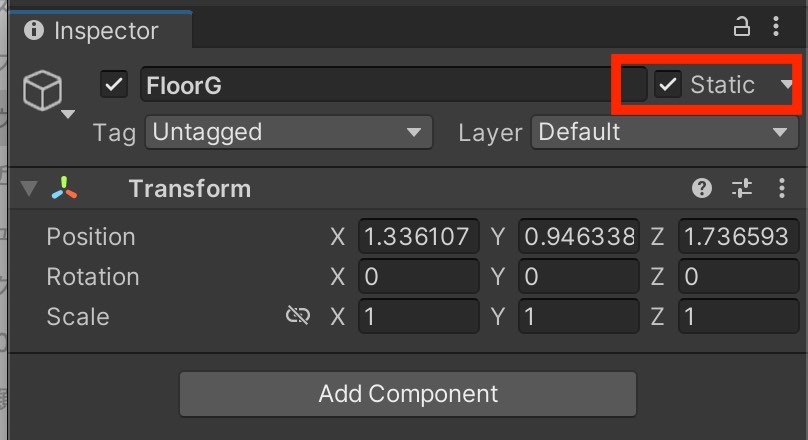
Staticにできないか?
動かない背景モデルなどはStaticにして、Static Batching(静的バッチ処理)が効くようにする。

描画面積
UI半透明の描画面積が大きくないか?
透明部分も「透明を塗る」ことになるので大きいほど無駄な処理になる。
Image Effect(Post-process)が多すぎないか?
1つ増やす毎に全画面塗り直すことになるので負荷が大きい。
Shader
Shader内の計算が複雑になるほど重くなる。
描画面積が大きい「地面」「空」などで重いShaderを使うのは避ける。
重いShaderを使ってないか?
『Mobile/Unlit/Texture』や『Mobile/VertexLit』など、軽いShaderに置き換えてみる。
その他