はじめに
2Dのゲームでアートスタイルを検討しているときに、地面に鏡面反射を入れたくて、いろいろサンプルを探したのですが、うまくいかなかったり、リッチすぎたりで、ちょうど良いものが無かったので自前でシンプルなシェーダーを作って調整しました。その時のまとめです。

- Unity 2021.3.4
- Universal RP 12.1.7
経緯
基本的にはこの動画にならう感じで、Mirror用のカメラとRenderTextureを作成して、それを投影するスプライトを配置します。ただ、自分の環境では「Sprite-Lit-Default」では鏡面反射ができなかったので、ShaderGraphで新たにシェーダーを作成しました。
シェーダーグラフ
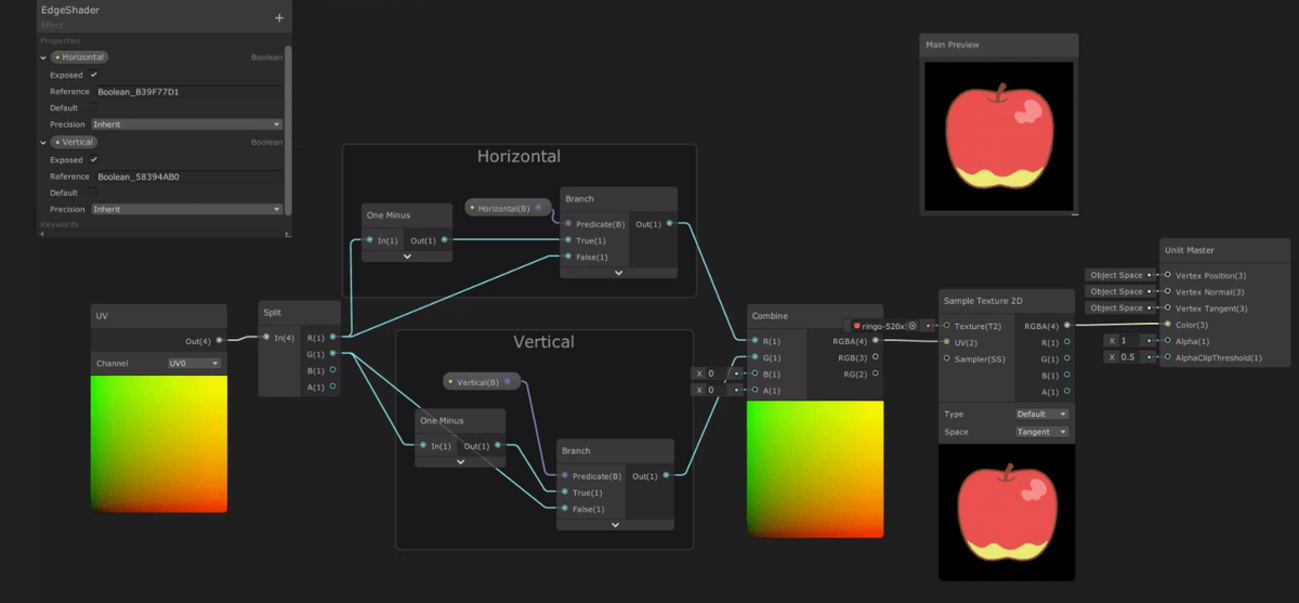
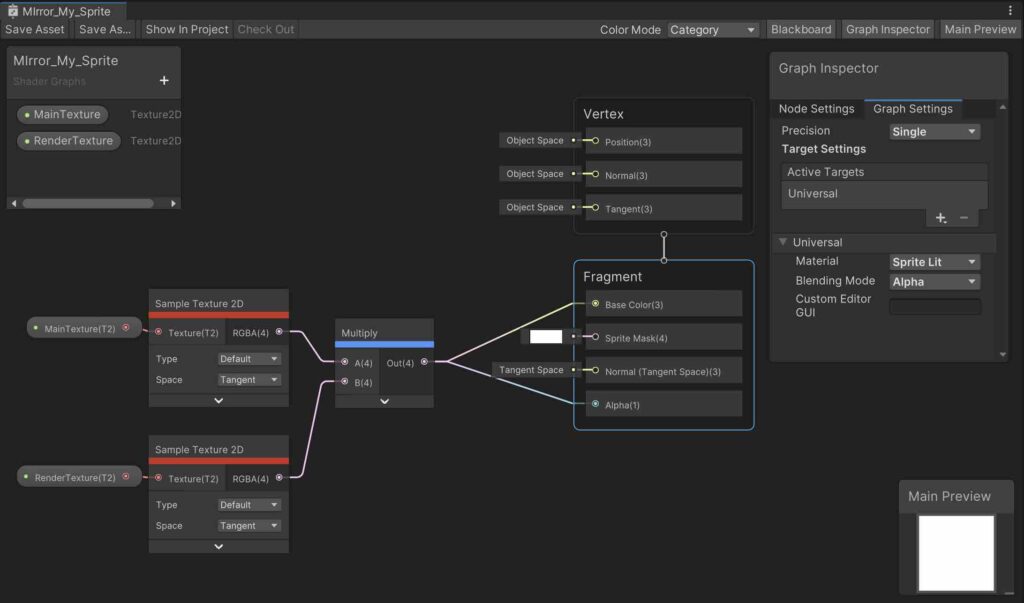
作成するシェーダーはシンプルです。やってることは「Main Texture」と「Render Texture」をプロパティで持ち、Multiplyで合わせて、Base ColorとAlphaに繋いでいます。反転処理や透過などは「Sprite Renderer」側で行います。

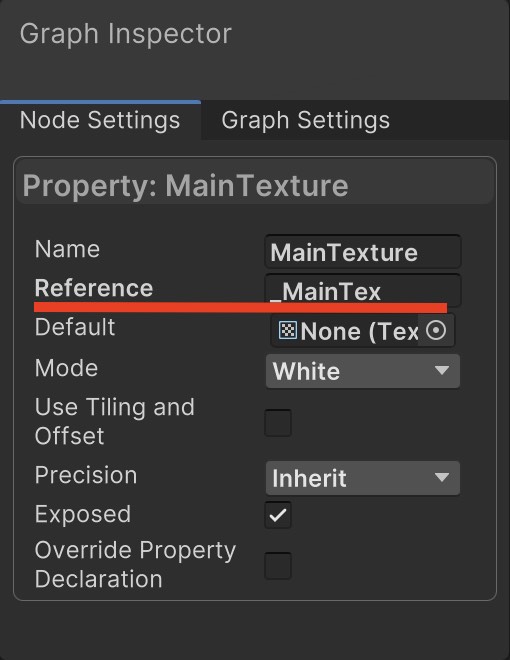
また、「Main Texture」のReferenceを「_MainTex」としてください。こうすることで「Sprite Renderer」にマテリアルをアサインしたときに「Sprite」が自動で反映されるようになります。

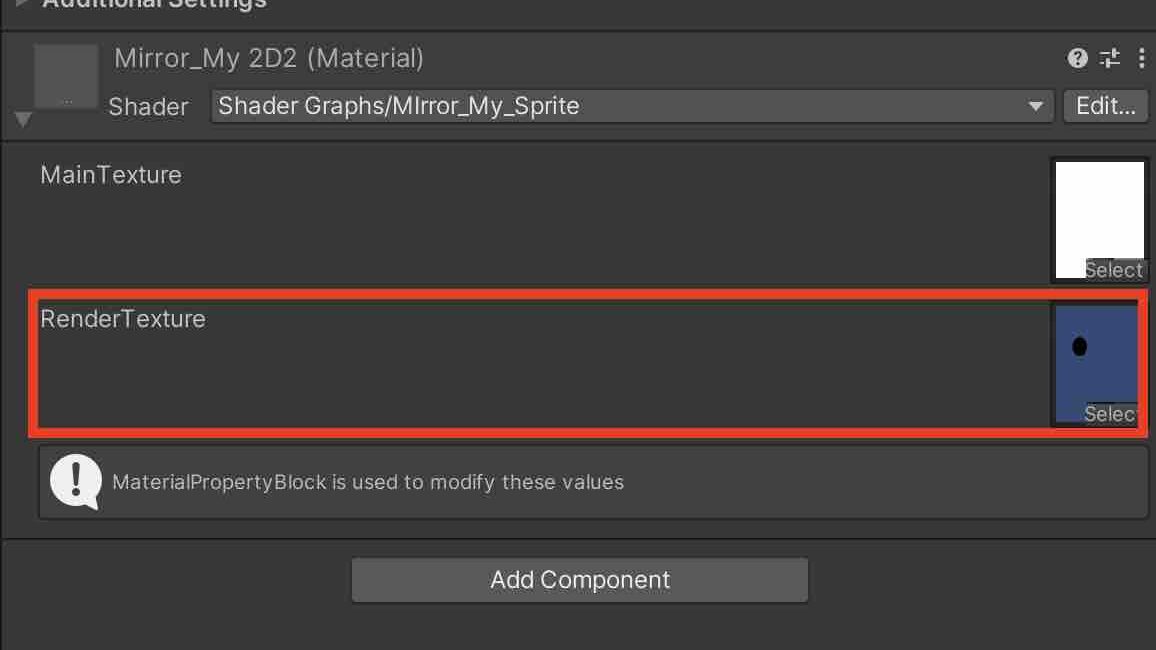
Inspectorに表示されるマテリアルはシンプルで、「MainTexture」と「RenderTexture」の2項目が並んでいます。

設定
シェーダー以外は、紹介した動画とやることは一緒なのですが、設定やポイントを記載しておきます。
Render Texture 作成
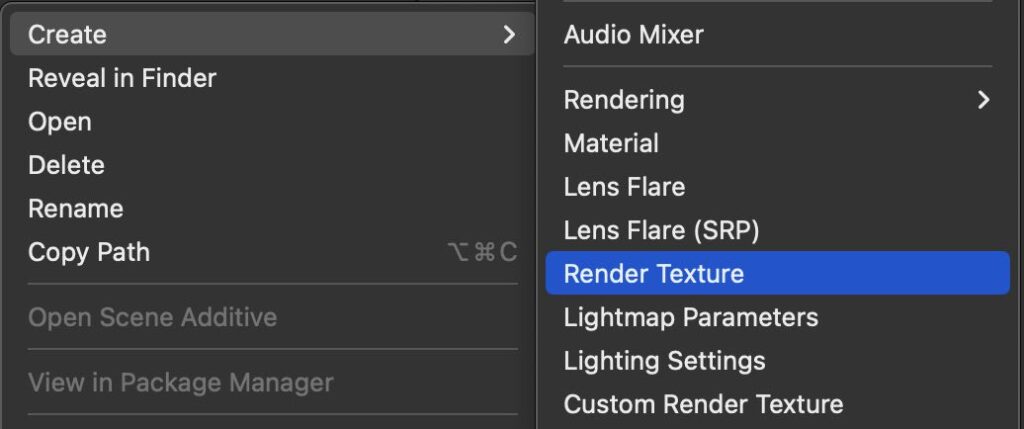
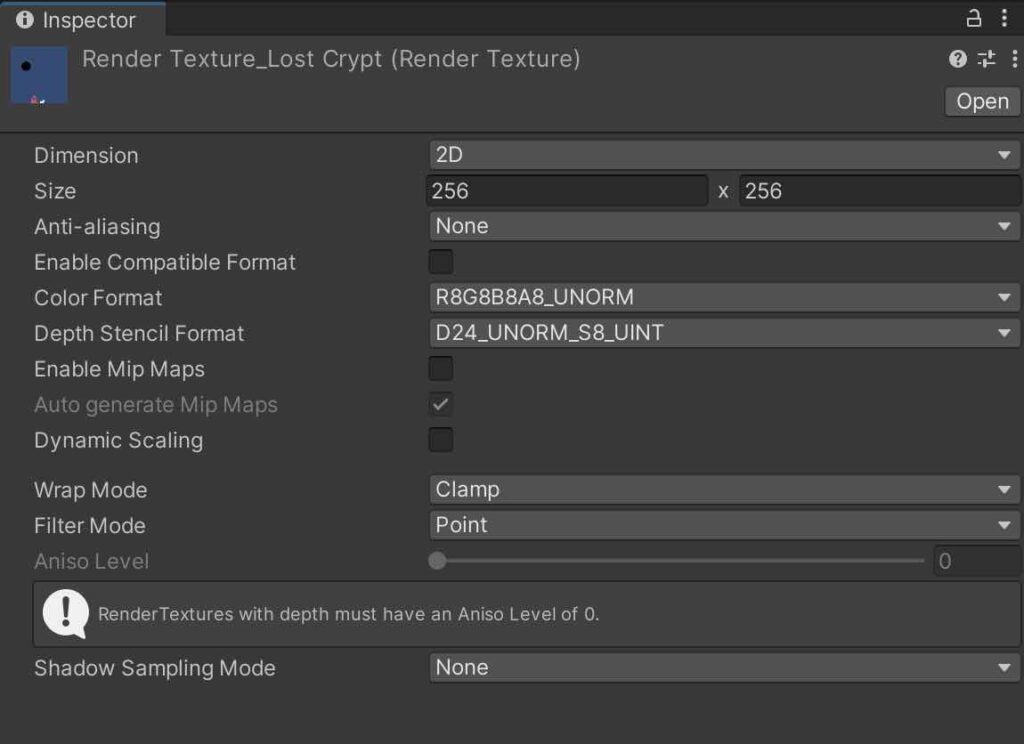
Projectで右クリック>Create>Render Textureで任意のフォルダに「Render Texture」を作成します。

設定は、今回ドット絵なので「Size」は256×256。「Filter Mode」はPointにしました。

Mirror用カメラ作成
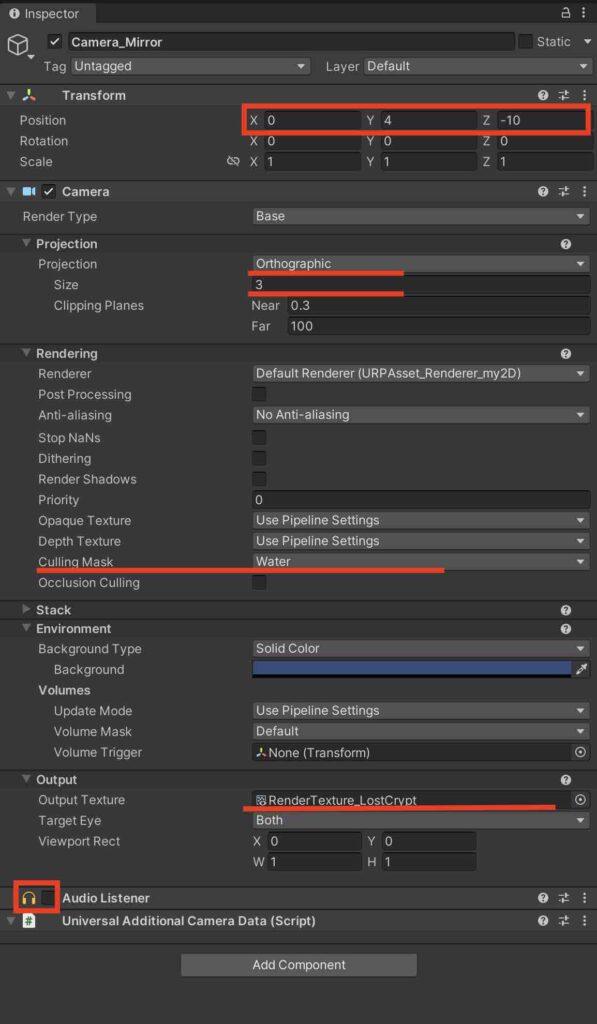
Hierarchyでカメラを作成して、Outputの「Output Texture」へ先に作成した「RenderTexture」を登録します。設定は画像を参考にしてください。
- Position: 任意の値に調整します。
- Projection: Orthographicにします。
- Size: 任意の値に調整します。
- Culling Mask: カメラに写すオブジェクトを絞れば負荷も軽減されるので設定することをおすすします。
- Output Texture: 先に作成した「Render Texture」をこちらへ登録します。
- Audio Listener: メインカメラ側でオンになっていると思うので、こちらはオフにしておきます。

投影用スプライト作成
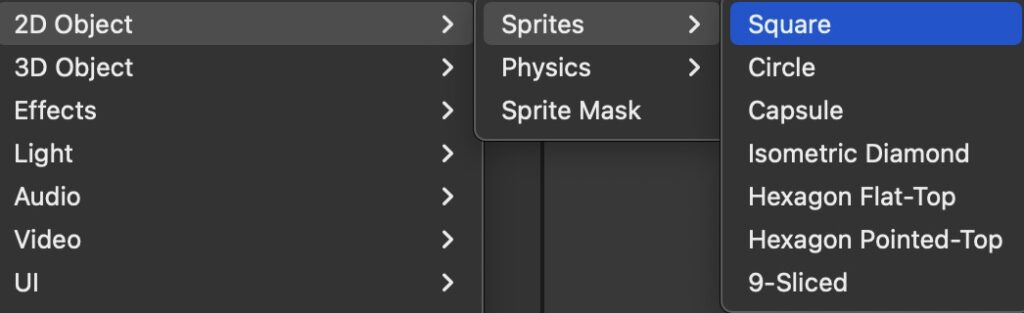
Hierarchyで右クリック>2D Object>Sprite>Squareからミラー投影用のスプライトオブジェクトを作成します。

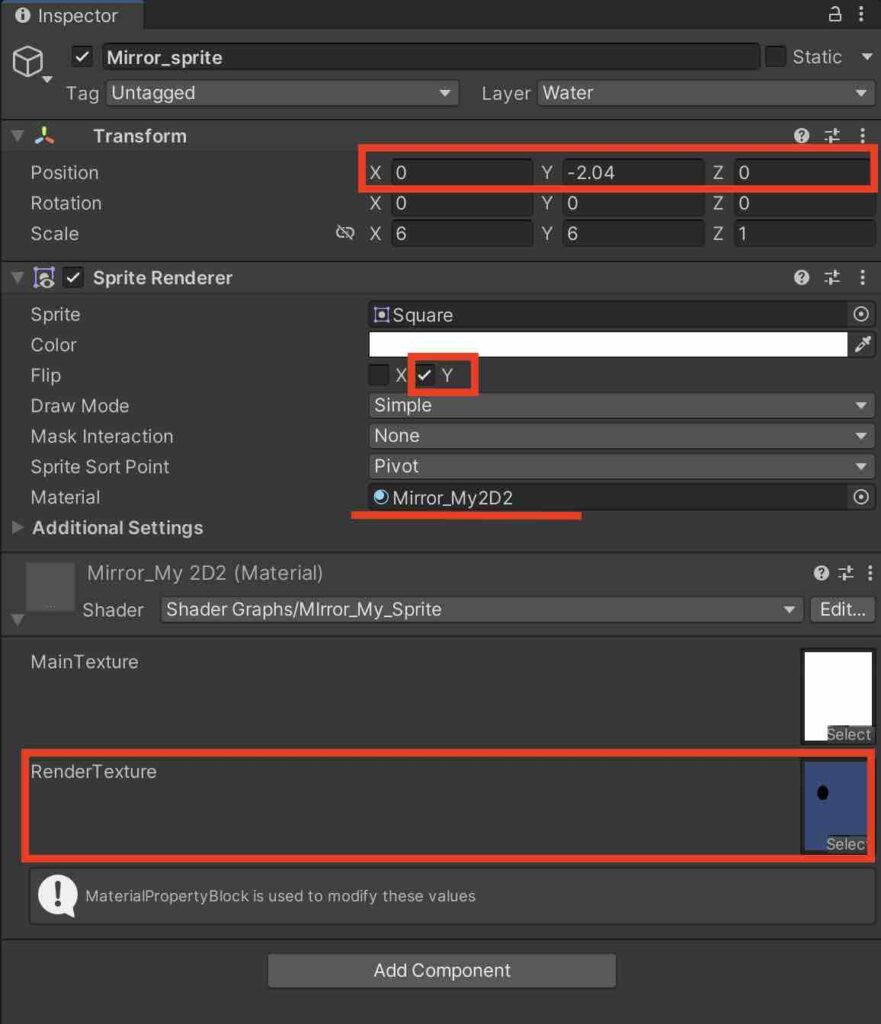
こちらに先のシェーダーのマテリアルをアサインして、InspectorからマテリアルのRenderTextureに「Render Texture」を登録します。
- Position: 任意の値に調整します。
- Flip: 今回、地面の鏡面反射なの[Y]をオンして縦に反転させます。
- Material: 先に作ったシェーダーのマテリアルを登録します。
- RenderTexture: 先に作った「Render Texture」を登録します。

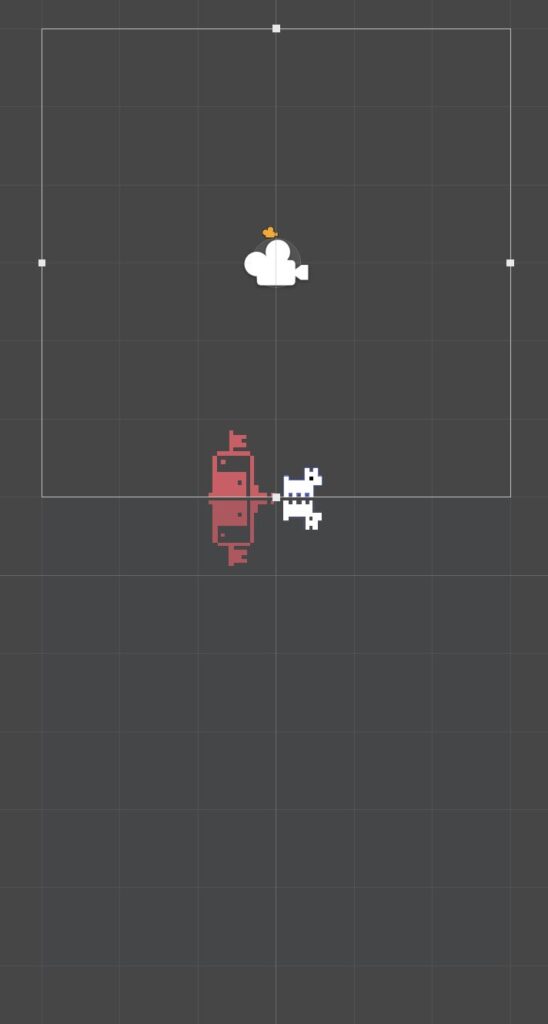
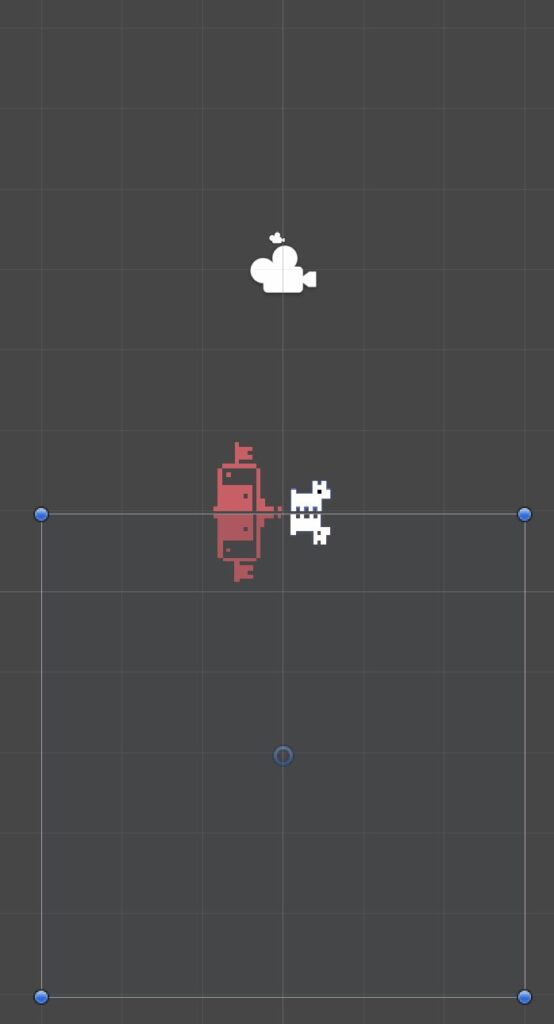
カメラとスプライトの配置
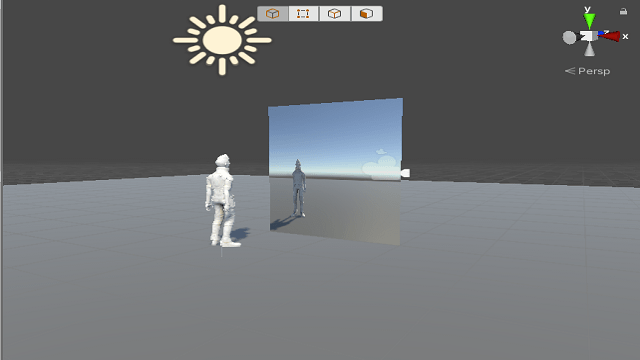
カメラと投影用スプライトの位置関係は画像を参考にしてください。「カメラの画角の端」と「スプライトの端」が鏡面の境に来るようにしています。


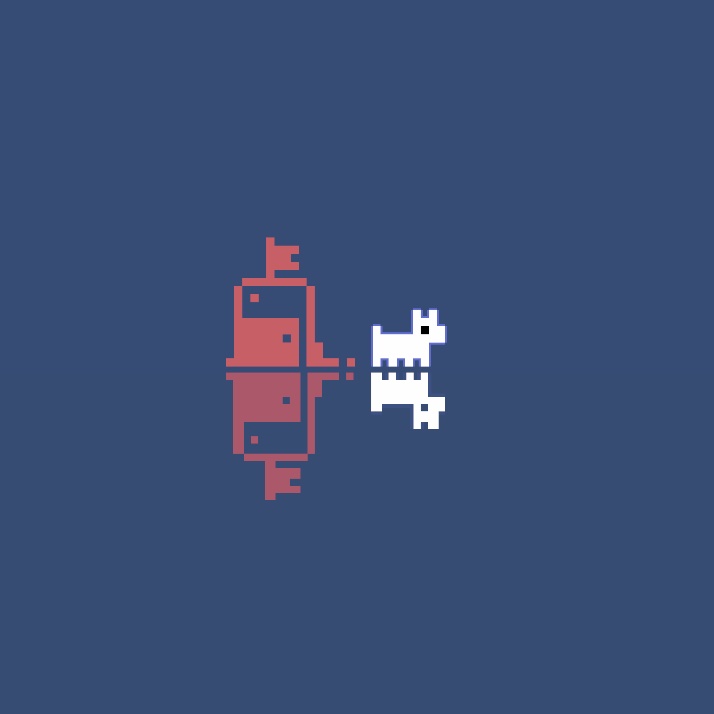
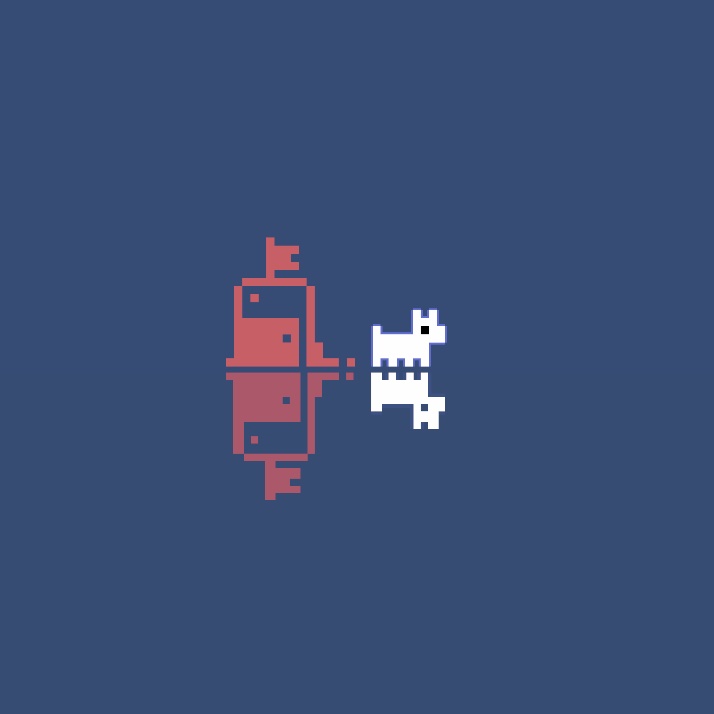
問題なければ、下の画像のようになるはずです。



参考