はじめに
iOS / Androdアプリをストア登録する際にアイコンやスクリーンショットなどのストア素材が必要です。仕様などいつも忘れてしまうので種類やサイズや流用についてメモしておきます。めんどうなのでちゃちゃっと準備したい
先に最低限必要なもの
| 要素 | サイズなど |
|---|---|
| アイコン | 1024 x 1024 /1M以下 |
| スクリーンショット5.5インチ | 16:9 /1242 x 2208 /2枚 |
| フィーチャーグラフィック | 1024 x 500 /1M以下 |
各仕様
| Unity Editor | |
|---|---|
| ビルド用アイコン | 1024 x 1024 |
| Android – Adaptive Icon *option | 1024 x 1024 /背景と前景 1枚づつ |
| App Store Connect | |
|---|---|
| スクリーンショット5.5インチ | 16:9 /1242 x 2208 |
| スクリーンショット6.5インチ | 19.5:9 /1242 x 2688 |
| Appプレビュー5.5インチ *option | 16:9 /1080 x 1920 /30フレ /15~30秒 /500M以下 |
| Appプレビュー6.5インチ *option | 19.5:9 /886 x 1920 /30フレ /15~30秒 /500M以下 |
| Google Play Console | |
|---|---|
| ストア用アイコン | 512 x 512 /1M以下 *ビルド用アイコン流用 |
| フィーチャーグラフィック | 1024 x 500 /1M以下 |
| 動画 *option | Youtubeリンク /広告オフ |
| スクリーンショット | 16:9 /8M以下 /最低2枚 *iOS5.5インチ流用 |
Unity Editor
ビルド用アイコン
- 1024x1024pxの画像を作成します。
iOSで1024x1024pxをビルドに含めておく必要があるので、このサイズでアイコンを作成します。
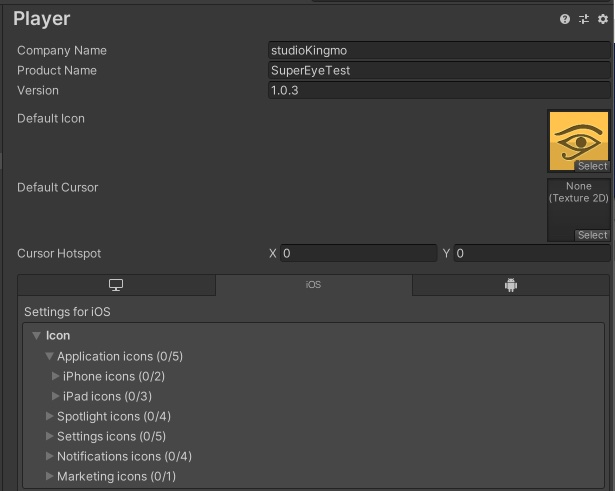
Project Settings>PlayerのDefault Iconに画像を登録します。リサイズはUnity側で良い感じにやってくれます。

Android – Adaptive Icon *option
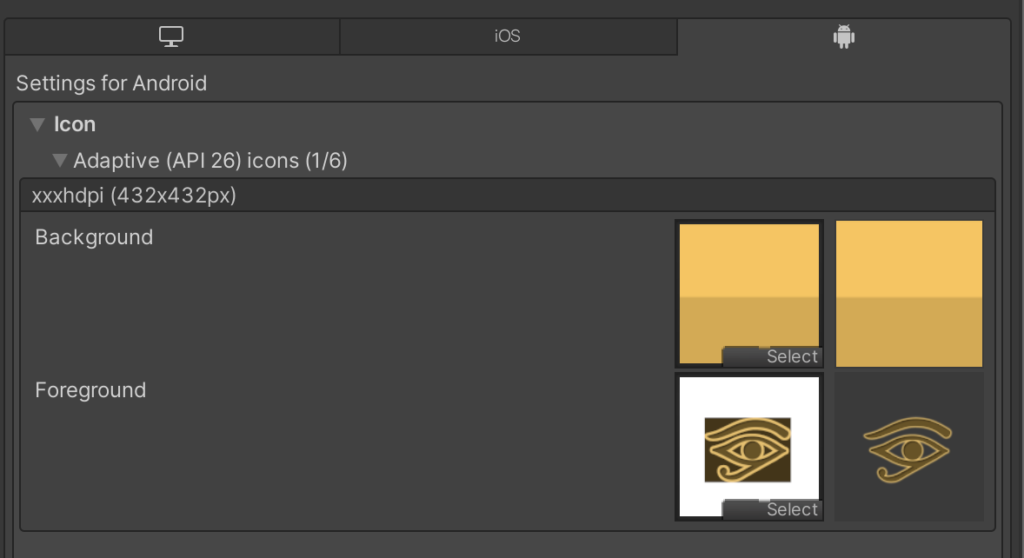
先のアイコンだけでも良いですが、AndroidはAdaptive iconsにした方が端末での見てくれが良いので出来れば背景と前景の画像2枚用意して登録します。

- 参考

App Store Connect
スクリーンショット5.5インチ
- アスペクト比 16:9 /画像サイズ 1242 x 2208
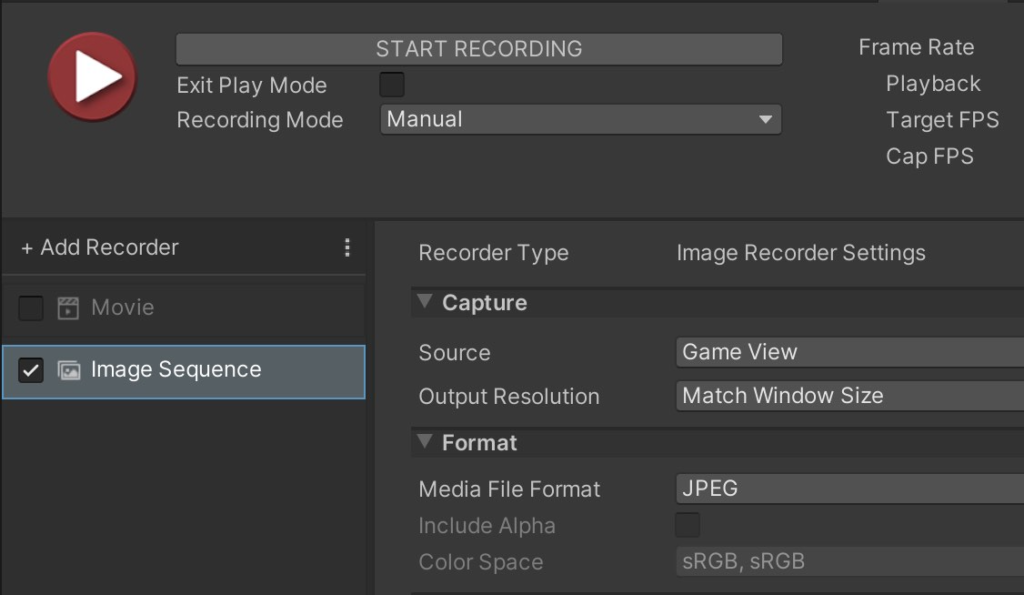
いろいろやり方あると思いますが手っ取り早いのはUnity標準のRecoderを使って、Image Sequenceで書き出す方法です。任意のフォルダに連番画像が書き出されるので、その中から画像を選別します。

スクリーンショット6.5インチ
- アスペクト比 19.5:9 /画像サイズ 1242 x 2688
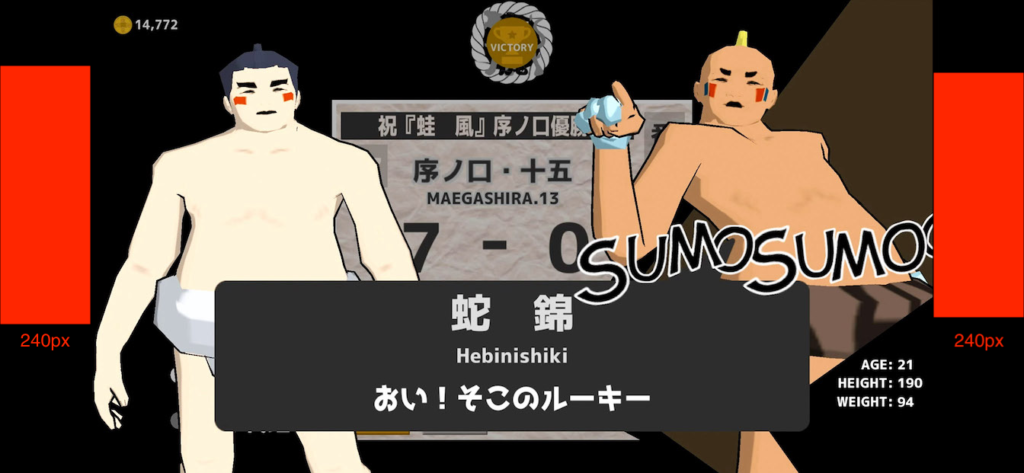
スクリーンショット5.5インチを流用します。6.5インチと5.5インチで仕様サイズの短辺は同じなのでPhotoshopなどで5.5インチのスクショの長辺に480px足します(左右に240pxづつ)。黒帯できますがこれはこれでありと思い込む


Appプレビュー5.5インチ *option
- 無くても大丈夫です。
準備するとすれば、Unity標準のRecoderを使っていくつかMovie素材を用意して、動画編集ソフトで繋げるのがスムーズです。ちなみに動画編集ソフトはDaVinci Resolveがおすすめです。Adobe Premiereなみに使えます。無料版で十分ですが気に入ったら購入も検討しましょう。
- 上の要領で作ったサンプル30秒
Appプレビュー6.5インチ *option
- 無くても大丈夫です。
Appプレビュー5.5インチに同じ。
Google Play Console
ストア用アイコン
- Unity Editor のところで作った1024x1024pxのアイコンを流用します。
512x512pxにリサイズします。
フィーチャーグラフィック
- 1024x500pxの画像を作成します。
Androidのみで必要な画像です。これは他に使い回せないのでちょっとめんどうですね。SNSなどで使えますかね

動画 *option
- 無くても大丈夫です。
準備するとすれば、Appプレビューのとこで記載した要領で動画作成して、Youtubeにアップします。そして、そのリンクを管理画面に登録します。
- サンプル(Yotube広告オフ。時間制限は無いようです)
スクリーンショット
- iOSで作ったスクリーンショット5.5インチを流用します。
こちらはそのまま流用できますバンザイ!
以上です。
参考
App Store Connect ヘルプ

Google Play Console ヘルプ
