目次
はじめに
はじめに答えです。
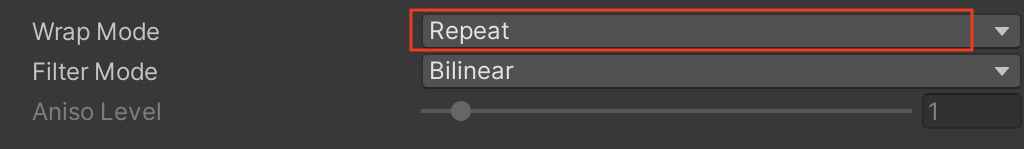
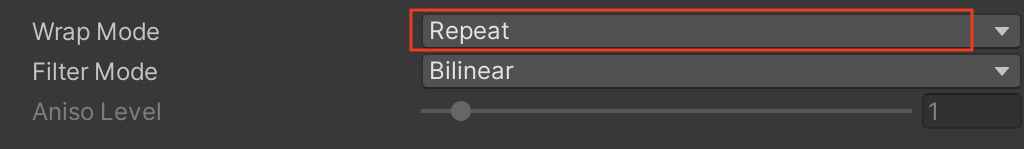
画像をタイル表示する時はWrap ModeをRepeatにしましょう。忘れると負荷がかかるので注意が必要です。

- Unity 2021.3.11
サンプル
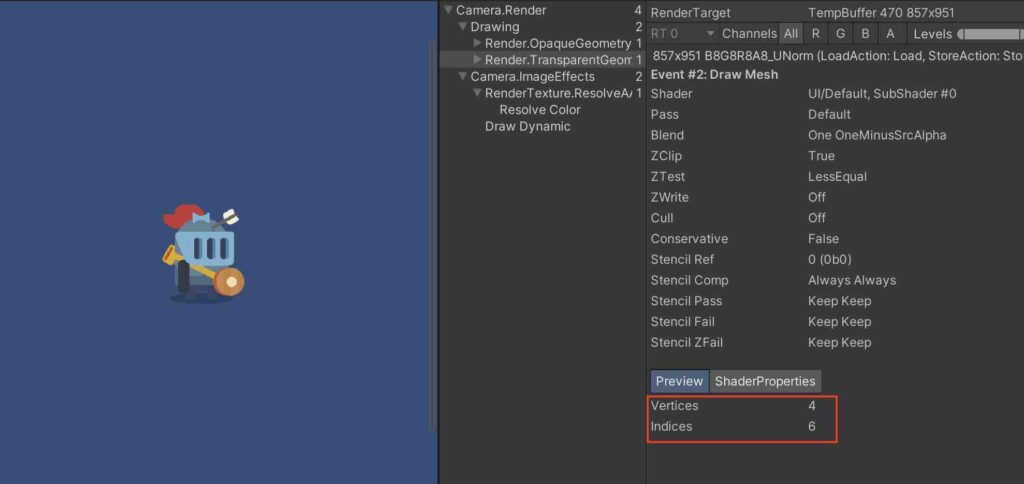
普通に表示した画像です。Image TypeはSimpleです。FrameDebuggerで見た頂点数は4です。

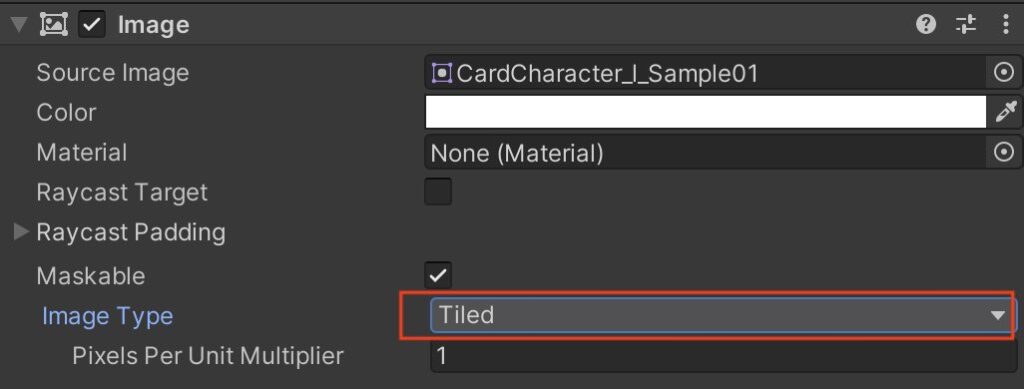
Inspectorの設定でImage TypeをTiledにすることで、画像をタイル状に表示できます。

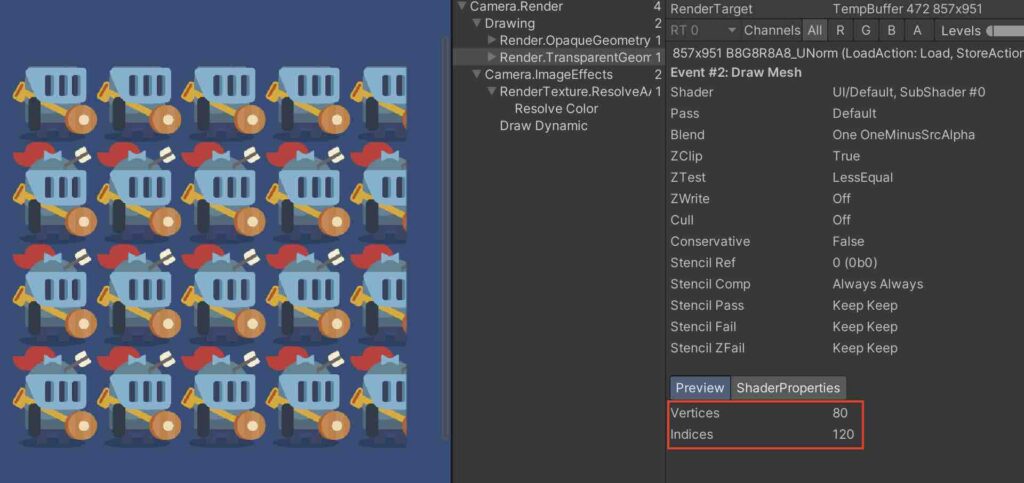
一見分かりませんが、FrameDebuggerで見ると頂点数が激増したことが分かります。

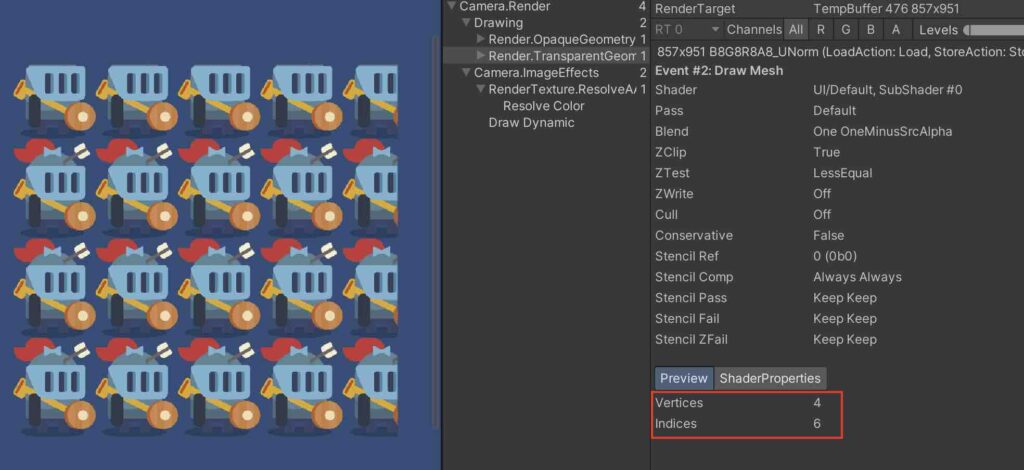
先に述べたように画像をタイル表示する時はWrap ModeをRepeatにしましょう。

そうすることで、超点数を増やすことなくタイル表示することができます。また「Pixels Per Unit Multiplier」を増やし繰り返す密度を上げても超点数は増えません。

備考
パッキングした画像もタイル表示できますが、Wrap ModeをRepeatにできないので負荷を抑えることができません。タイル表示したい時はパッキングしない画像を用意しましょう。
検証に使用した素材
あわせて読みたい


【Unity】Image と RawImage のメリット/デメリット
はじめに uGUIで画像を表示する際に使う「Image」と「RawImage」の違いについてです。 先にまとめです。 ・基本は「Image」を使う。・特殊なことをしたい時の手段として...
あわせて読みたい


【Unity】SpriteAtlasの使い方
はじめに Sprite AtlasはSprite Packerの後継機能です。 複数の画像を1つのアトラス画像にまとめて描画回数を抑えてくれます。 パフォーマンス最適化の機能なので開発...
参考
以前は「RawImage」を使う必要があったようですが、最近のUnityでは「Image」でも対応していました。
Qiita


【Unity】TiledのImageのパフォーマンスを改善する - Qiita
TiledのImageの描画負荷について uGUIのImageのImageTypeにTiledという描画タイプがあります。 簡単にループ画像をタイリングしてくれて、画像サイズも下がって便利なので...
