初心者が知ってると少し幸せになれるエディター設定のメモです。
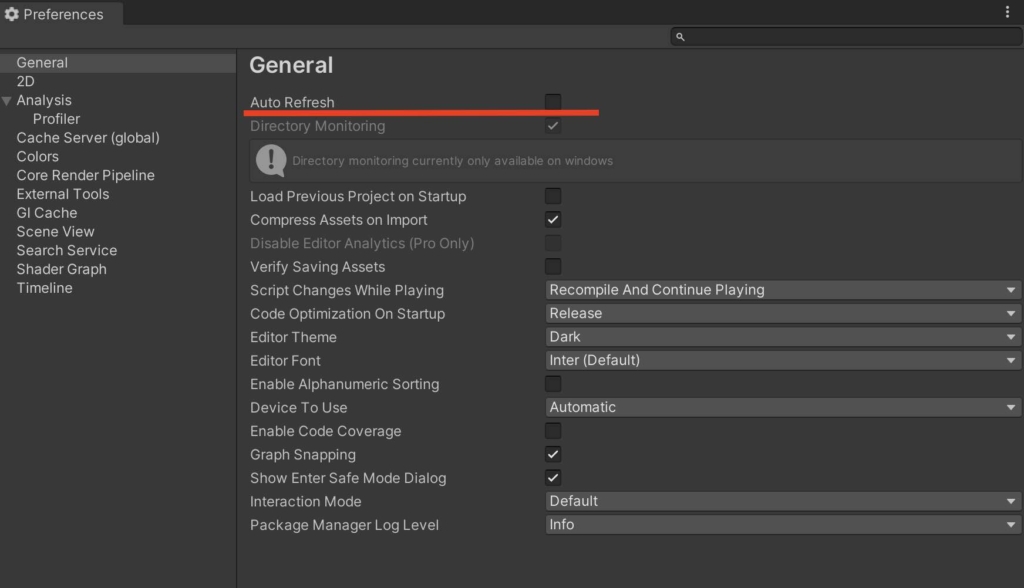
Auto Refresh を無効にする
- Unity2021以降
Unity>Preferences>Asset Pipeline
- 以前
Unity>Preferences>General
Auto Refresh オフ
スクリプト編集中にいちいちリフレッシュさせない。
再生前に⌘ + Rで反映させる

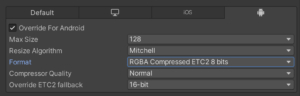
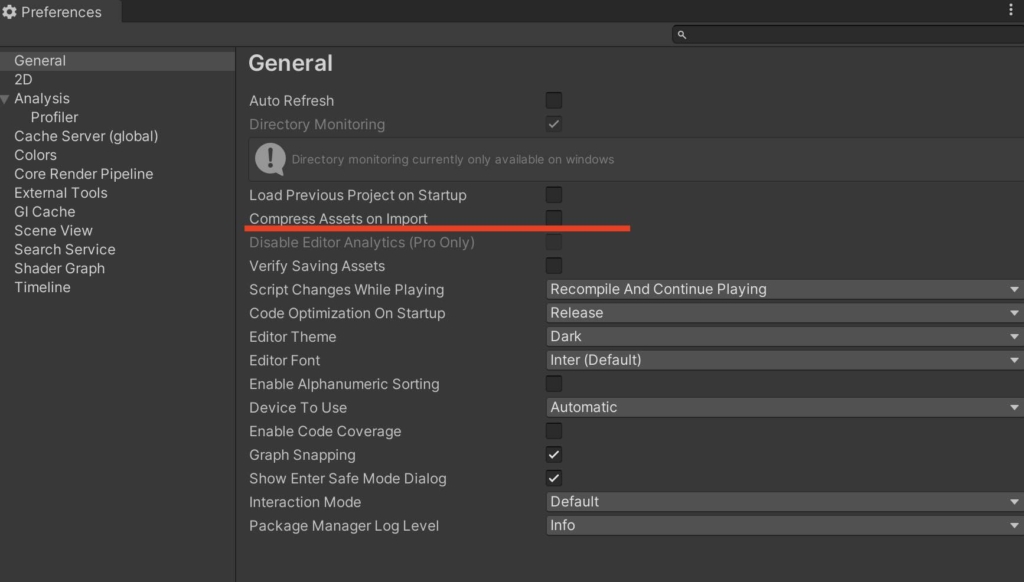
テクスチャ圧縮をビルドする時のみにする
- Unity2021以降
Unity>Preferences>Asset Pipeline
- 以前
Unity>Preferences>General
Compress Texture(Assets) on Importオフ
アセットインポートやスイッチプラットフォームが早くなる

エディター再生までの待ち時間を短縮
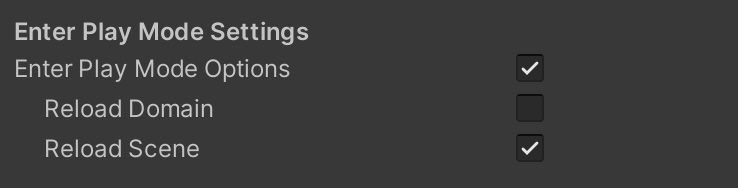
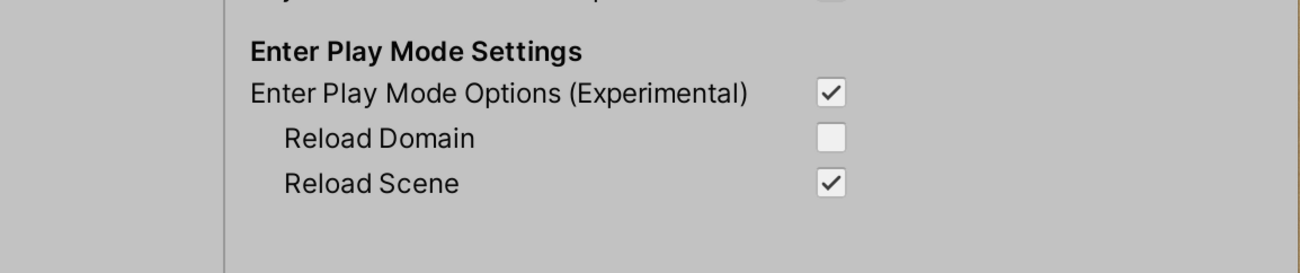
Edit>Project Settings>Editor>Enter Play Mode Settings
Enter Play Mode Options オンRelod Domain オフRelod Scene オン

「Domain Reload」オフが速くて便利なのですがスクリプトの状態のリセットが行われないので、static変数を初期化する処理を自分でつけないといけません。またライブラリについても、アップデートして、対応しているversionに更新しないといけないので、開発の途中や古いライブラリを使ってる際は設定できないかもしれません。

オブジェクト複製した時のネーミングルール変更(好み)
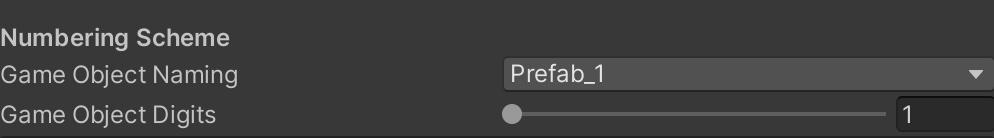
Edit Project Settings>Editor>Numberring Schme
Game Object Naming プルダウンから選択

個人的には「_1」がオススメです。
オブジェクト作成時の座標(0,0,0)
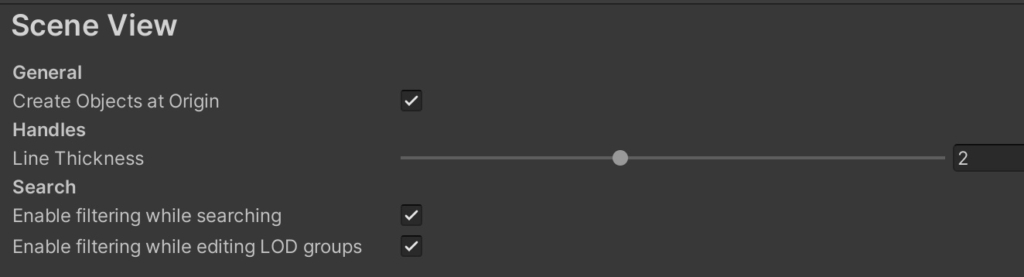
Unity>Preferences>Scene View
Create Objects at Origin オン

オブジェクトは原点に作られる方が管理しやすいです。
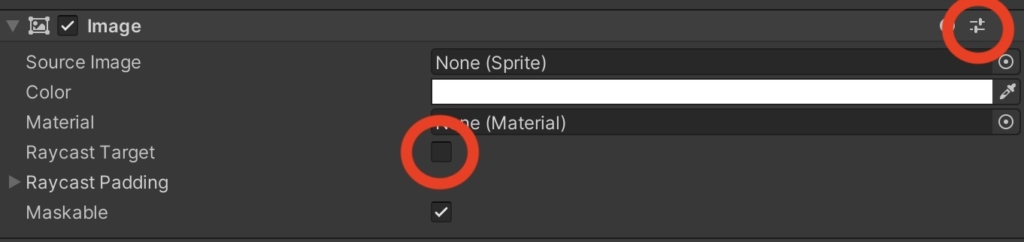
ImageやTextのRayCastを初期設定でオフ
Imageを作成してRaycast Targetをオフ
右上のSerect Preset>Save current toで新たにPresetファイルとして保存

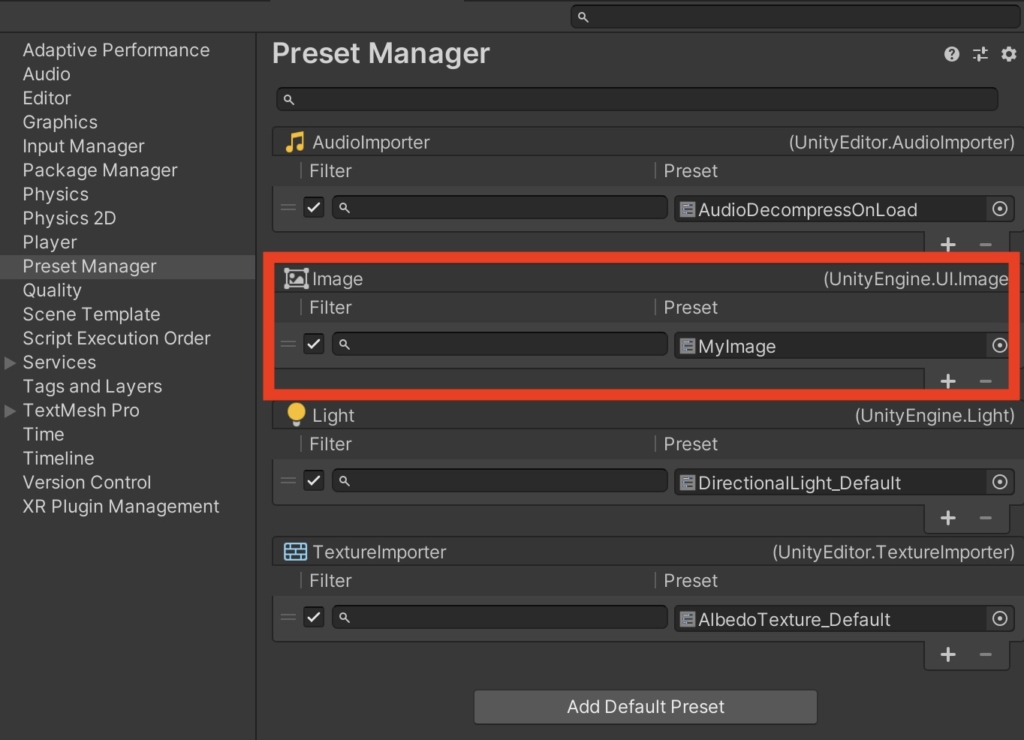
Edit>Project Settings>Editor>Preset Manager
Add Default Presetを押して検索窓で「Image」と記入して候補からImageを選択
新たに出来たImage項目に先ほど作成したPresetファイルを登録

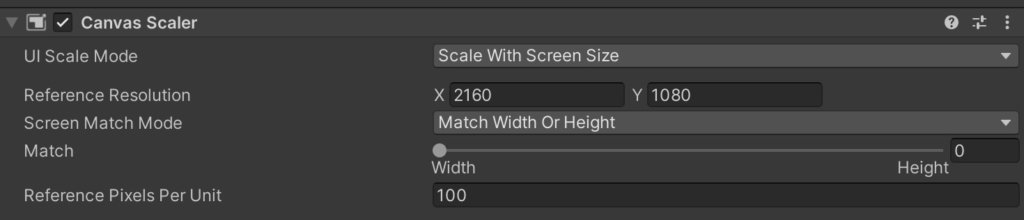
Canva Scaler サイズ
UI Scale Mode: Scale With ScreenSize
Reference Resolution: 2160 : 1080(2:1)にしておけば調整が楽(2022/1現在)
Screen Match Mode: Match Width Or Height
Match: 画面が横長ならWidth / 縦長ならHeightにふり切る

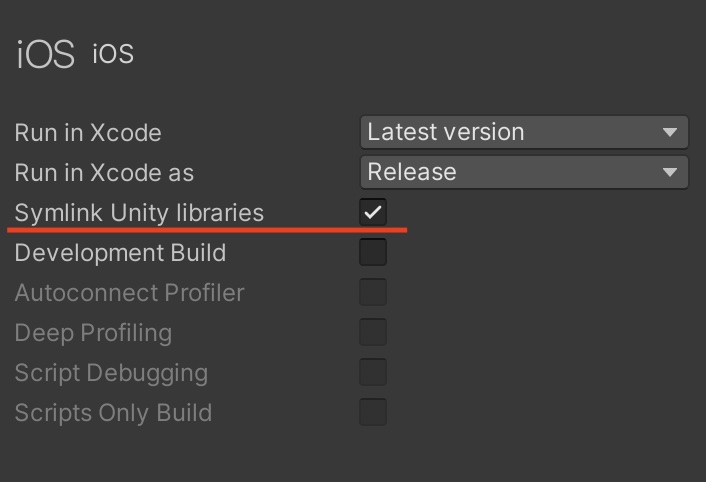
iOS ビルド Symlink Unity libraries
iOSでビルドする際にSymlink Unity librariesをオンにしておくとビルドサイズが軽減されます。
File > Build Settings でiOSにSwitch Platform。Symlink Unity librariesをチェック

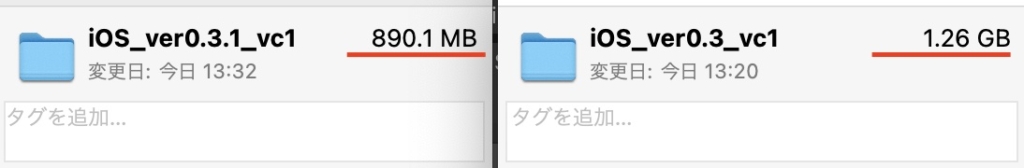
左はSymlink オンのビルド。右はSymlink オフのビルド

他にも見つけたら追記します。
その他